El creador de sitios web Tilda permite a millones de personas crear sitios web, tiendas online, páginas de destino y proyectos especiales impresionantes, atractivos y fáciles de gestionar sin necesidad de programación.
Creemos que un gran diseño es la combinación de un millón de detalles bien pensados y la experiencia en un campo determinado. Por eso decimos que "el contenido es la clave" y creamos una herramienta que cubre todos los aspectos técnicos para que puedas centrarte en lo que realmente te gusta.
El buen diseño debería estar al alcance de todos. Tilda ofrece a todos -desde emprendedores creativos hasta grandes empresas y marcas- la oportunidad de crear diseños que antes eran privilegio de los clientes de estudios profesionales.
El buen diseño debería estar al alcance de todos. Tilda ofrece a todos -desde emprendedores creativos hasta grandes empresas y marcas- la oportunidad de crear diseños que antes eran privilegio de los clientes de estudios profesionales.
Contenido
Tipos de sitios web que puedes crear en Tilda
Una empresa debe tener un sitio web de aspecto profesional y acorde con el estilo general de la marca. El sitio web suele ser lo primero que ven los clientes potenciales; crea la primera impresión de la empresa y determina si se puede confiar en ella.
El sitio web de una empresa debe ser fácil de gestionar. Las actualizaciones y los cambios se producen, pero no de forma regular, por lo que no tiene sentido contratar a una persona dedicada a hacer el trabajo. Un sitio web creado en Tilda es fácil de actualizar. Esto puede ser una tarea para un vendedor, diseñador, gerente o asistente - no requiere ninguna habilidad especial.
Ejemplo de sitio web de negocios: Plataforma fintech californiana"Loankea".
El sitio web de una empresa debe ser fácil de gestionar. Las actualizaciones y los cambios se producen, pero no de forma regular, por lo que no tiene sentido contratar a una persona dedicada a hacer el trabajo. Un sitio web creado en Tilda es fácil de actualizar. Esto puede ser una tarea para un vendedor, diseñador, gerente o asistente - no requiere ninguna habilidad especial.
Ejemplo de sitio web de negocios: Plataforma fintech californiana"Loankea".
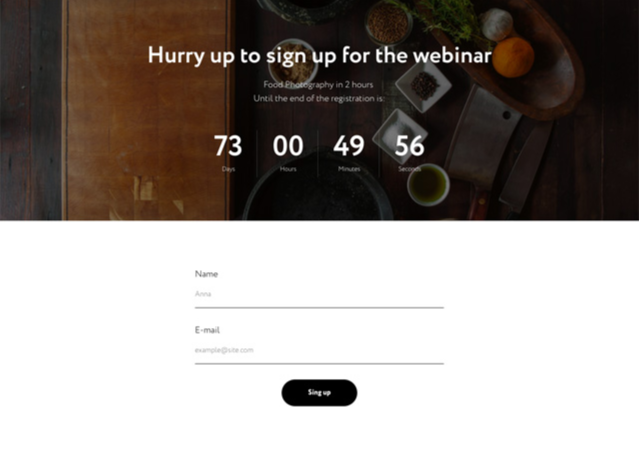
Las páginas de aterrizaje suelen hacerse con rapidez, son fáciles de cambiar durante el proceso de prueba, contienen elementos que impulsan las conversiones (llamadas a la acción, formularios en línea, beneficios y ventajas) y análisis sencillos para evaluar rápidamente su eficacia.
Una página de aterrizaje no tiene por qué ser cara: a menudo se hace una página de aterrizaje para una promoción puntual: se diseña una página, se promociona el producto y luego se cierra el proyecto. No merece la pena contratar a un equipo de diseñadores y programadores para esta tarea.
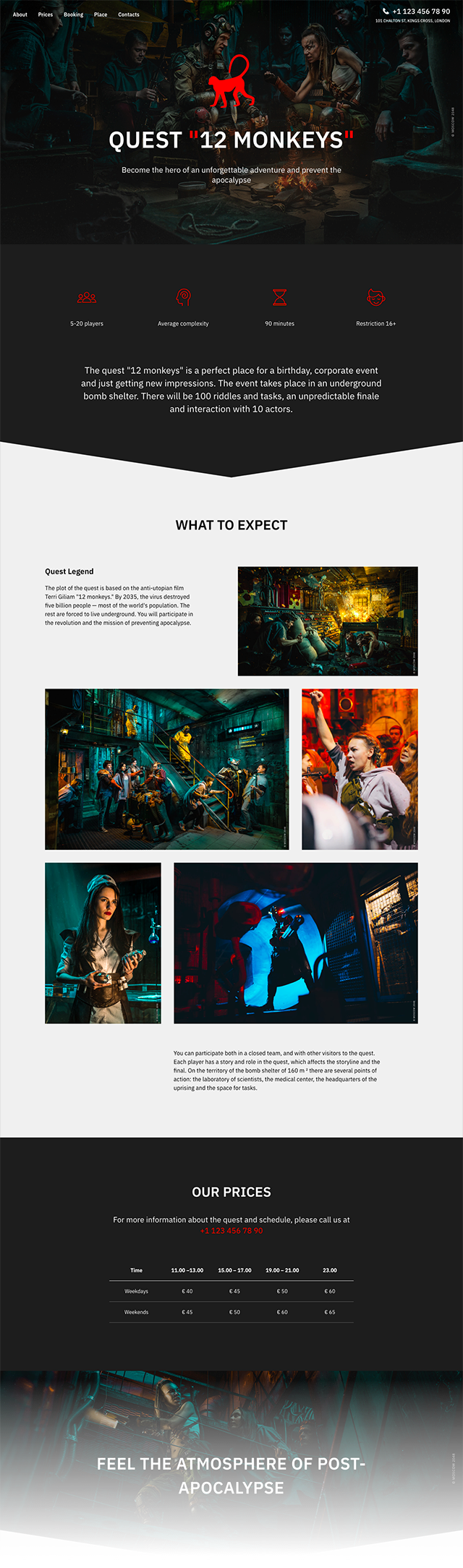
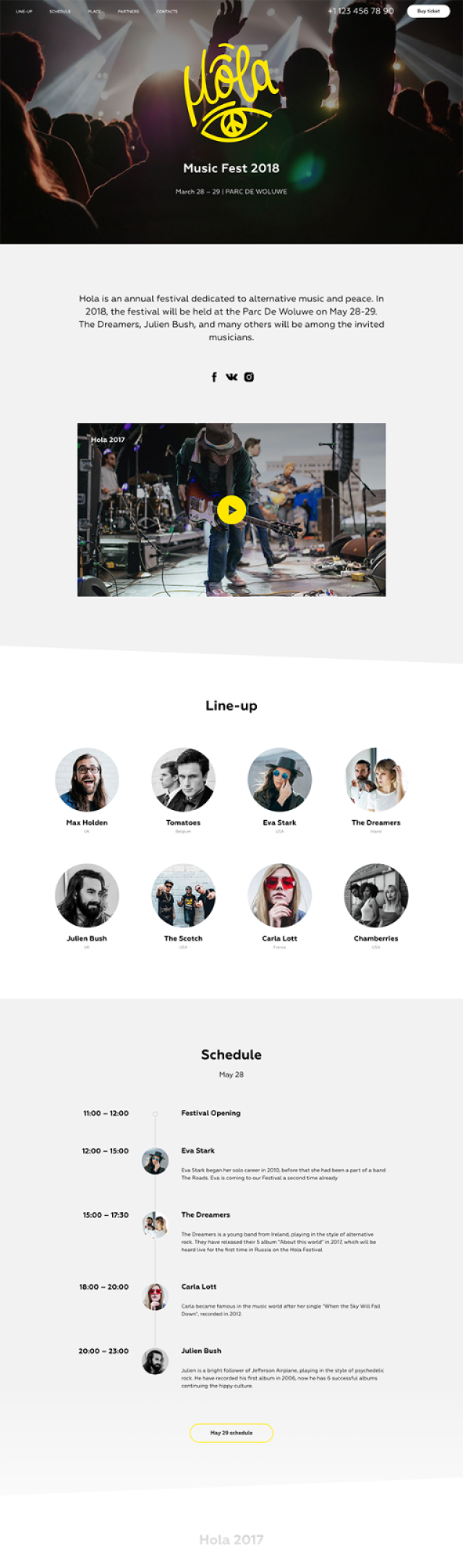
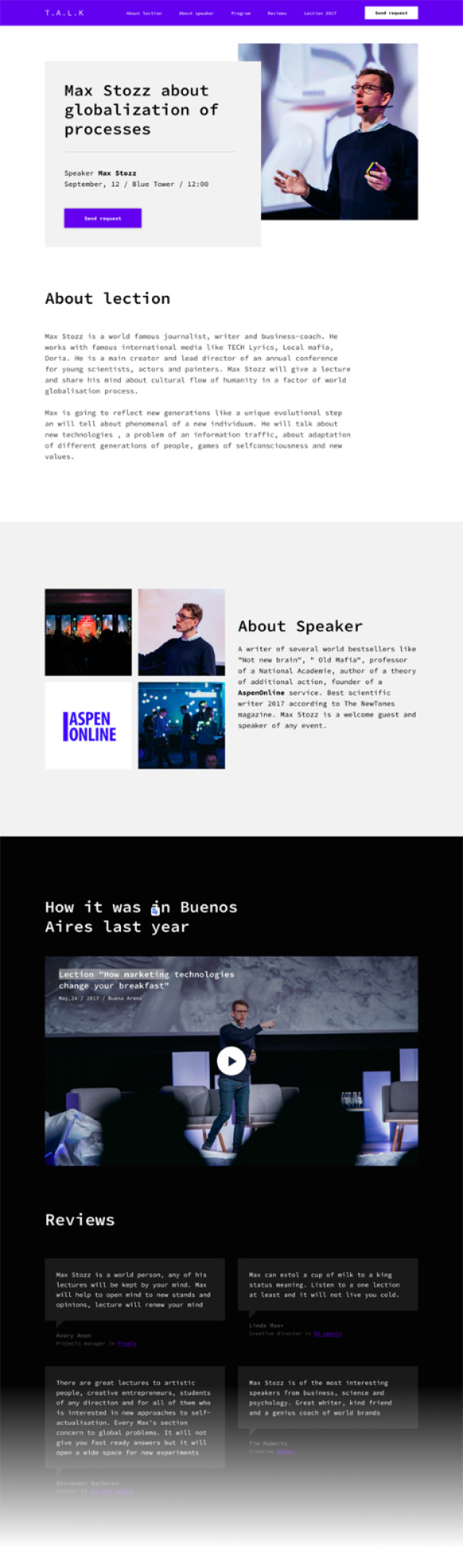
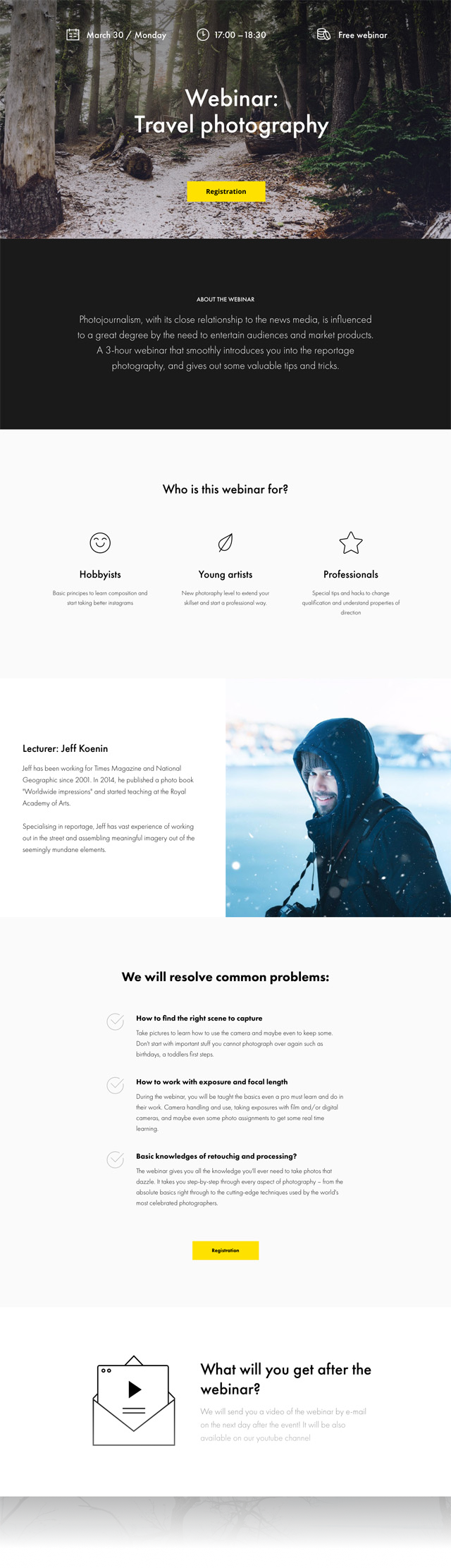
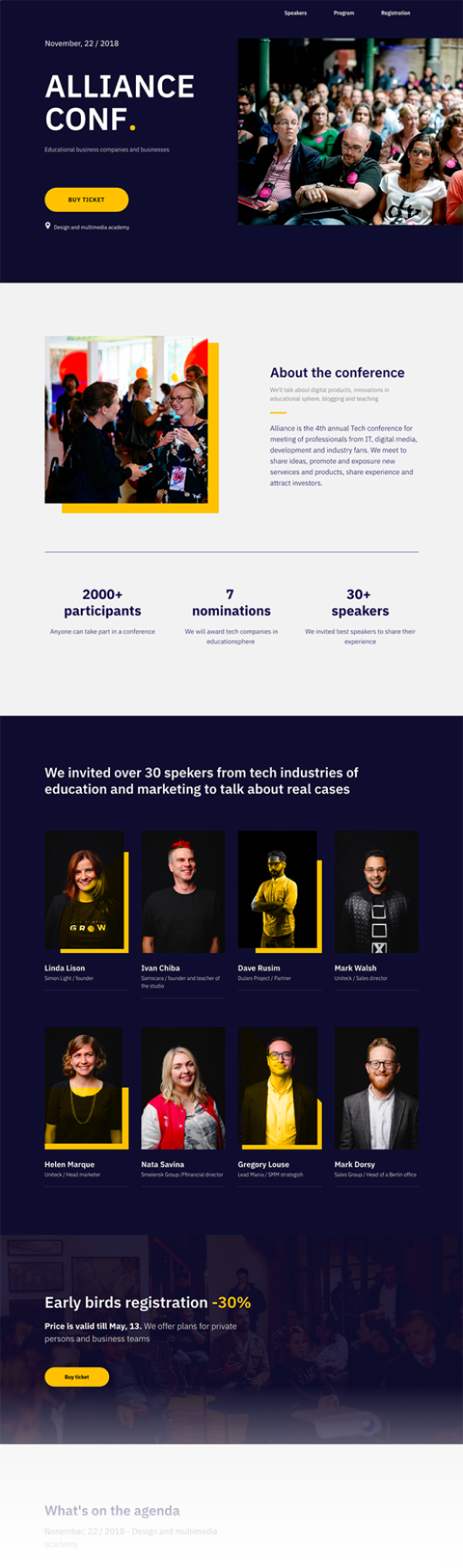
La página web de un evento suele crearse junto con muchas otras tareas organizativas, por lo que debería ser extremadamente fácil crear una página web para la venta de entradas, que pueda modificarse sobre la marcha.
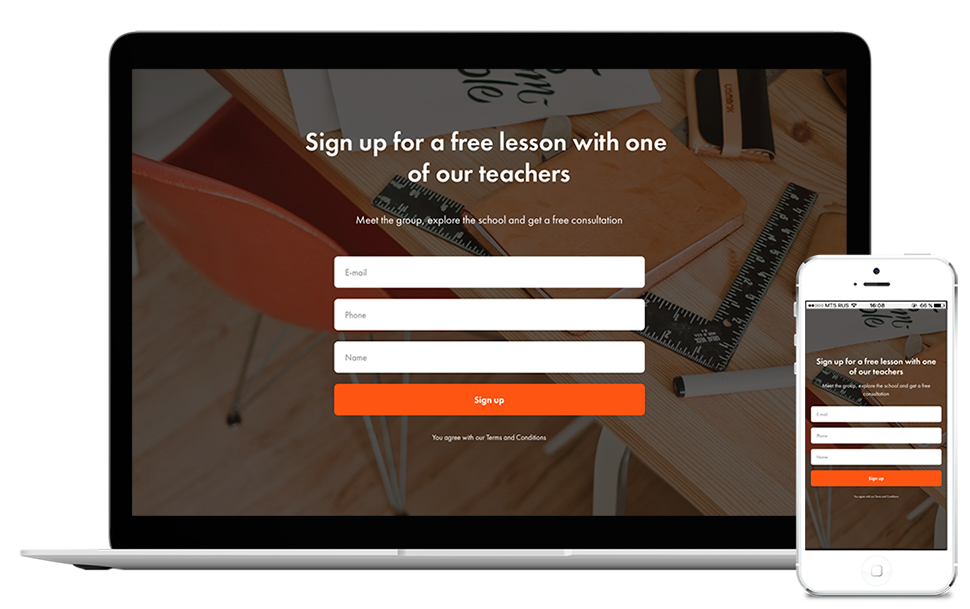
Ejemplo de página de aterrizaje: ¡Festival al aire libre Ins Freie!
Una página de aterrizaje no tiene por qué ser cara: a menudo se hace una página de aterrizaje para una promoción puntual: se diseña una página, se promociona el producto y luego se cierra el proyecto. No merece la pena contratar a un equipo de diseñadores y programadores para esta tarea.
La página web de un evento suele crearse junto con muchas otras tareas organizativas, por lo que debería ser extremadamente fácil crear una página web para la venta de entradas, que pueda modificarse sobre la marcha.
Ejemplo de página de aterrizaje: ¡Festival al aire libre Ins Freie!
Tu propio negocio empieza con pequeños pasos. Al principio, es importante invertir en producción, logística y promoción, mientras que el sitio web lo puede hacer uno mismo.
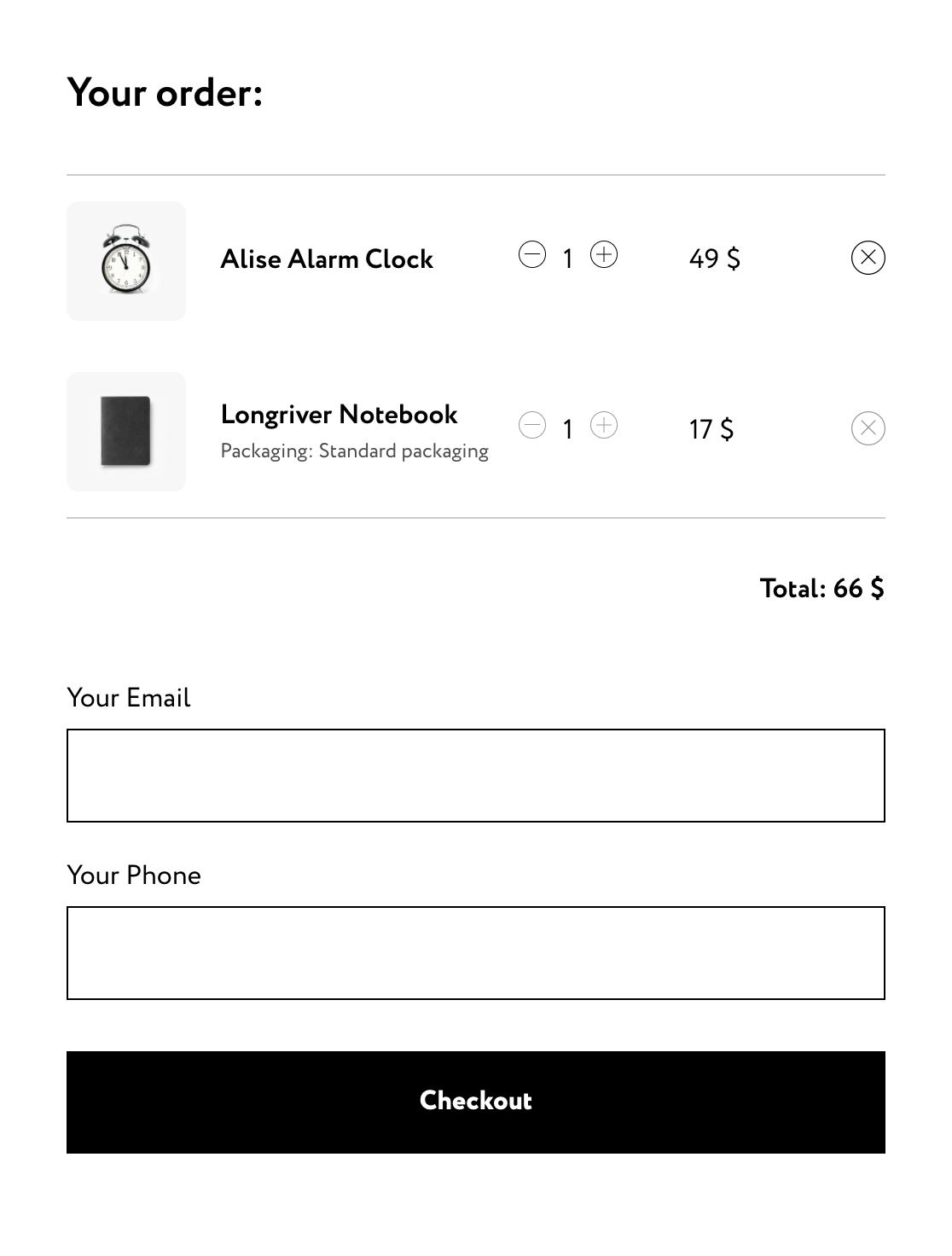
Las tiendas completas -con un carrito de la compra, sistemas de pago entre los que elegir, la posibilidad de establecer los parámetros de los productos, añadir opciones de entrega y crear códigos promocionales- deberían resultar bien incluso para quienes nunca han intentado hacer un sitio web.
Ejemplo de tienda online: Tienda online de ropa de mujer"El Flair".
Las tiendas completas -con un carrito de la compra, sistemas de pago entre los que elegir, la posibilidad de establecer los parámetros de los productos, añadir opciones de entrega y crear códigos promocionales- deberían resultar bien incluso para quienes nunca han intentado hacer un sitio web.
Ejemplo de tienda online: Tienda online de ropa de mujer"El Flair".
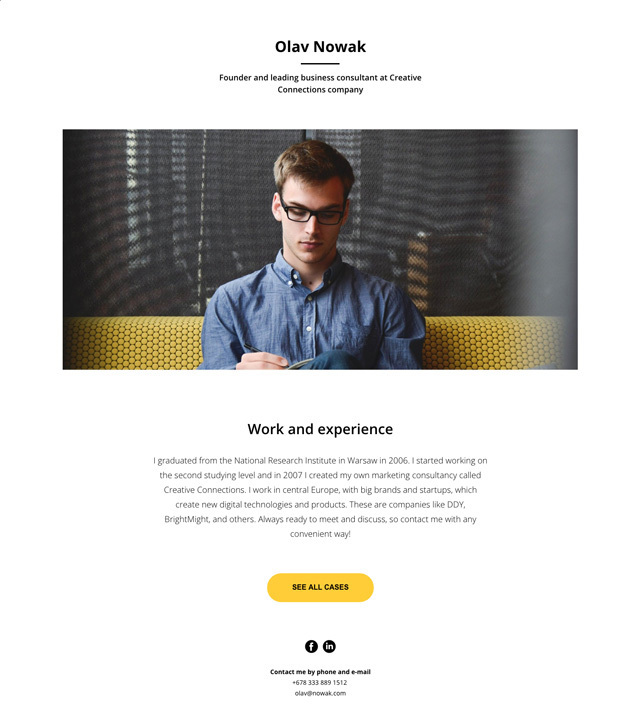
Un sitio web personal de un profesional es una forma de presentarse, guardar y estructurar su cartera. Esto implica trabajar con tráfico y analítica, atraer nuevas audiencias desde los motores de búsqueda, ventas, automatización de procesos rutinarios y demostrar el nivel de experiencia.
Ejemplo de sitio web personal: Sitio web personal de un consultor senior independiente , Conor Stinson.
Ejemplo de sitio web personal: Sitio web personal de un consultor senior independiente , Conor Stinson.
El marketing de contenidos es una inversión a largo plazo que, a diferencia de la publicidad convencional, acumula efectos con el tiempo.
El marketing de contenidos puede aplicarse a través de un blog corporativo o colocando publicidad nativa en medios profesionales. En ambos casos es importante que el contenido no sea convencional y que se adapte al sitio web de la empresa o del medio.
Ejemplo de proyecto publicitario especial: Blog corporativo del Puerto de Zeebrugge"Connect".
El marketing de contenidos puede aplicarse a través de un blog corporativo o colocando publicidad nativa en medios profesionales. En ambos casos es importante que el contenido no sea convencional y que se adapte al sitio web de la empresa o del medio.
Ejemplo de proyecto publicitario especial: Blog corporativo del Puerto de Zeebrugge"Connect".
Es muy cómodo crear una presentación o un informe anual en línea. Las diapositivas se pueden abrir en cualquier dispositivo, independientemente de la versión del archivo y del sistema operativo; solo necesitas la conexión a Internet para hacer cambios, y puedes compartir un enlace en lugar de un archivo grande con tus clientes o compañeros.
Una empresa debe tener un sitio web de aspecto profesional y acorde con el estilo general de la marca. El sitio web suele ser lo primero que ven los clientes potenciales; crea la primera impresión de la empresa y determina si se puede confiar en ella.
El sitio web de una empresa debe ser fácil de gestionar. Las actualizaciones y los cambios se producen, pero no de forma regular, por lo que no tiene sentido contratar a una persona dedicada a hacer el trabajo. Un sitio web creado en Tilda es fácil de actualizar. Esto puede ser una tarea para un vendedor, diseñador, gerente o asistente - no requiere ninguna habilidad especial.
Ejemplo de sitio web de negocios: Plataforma fintech californiana"Loankea".
El sitio web de una empresa debe ser fácil de gestionar. Las actualizaciones y los cambios se producen, pero no de forma regular, por lo que no tiene sentido contratar a una persona dedicada a hacer el trabajo. Un sitio web creado en Tilda es fácil de actualizar. Esto puede ser una tarea para un vendedor, diseñador, gerente o asistente - no requiere ninguna habilidad especial.
Ejemplo de sitio web de negocios: Plataforma fintech californiana"Loankea".
Las páginas de aterrizaje suelen hacerse con rapidez, son fáciles de cambiar durante el proceso de prueba, contienen elementos que impulsan las conversiones (llamadas a la acción, formularios en línea, beneficios y ventajas) y análisis sencillos para evaluar rápidamente su eficacia.
Una página de aterrizaje no tiene por qué ser cara: a menudo se hace una página de aterrizaje para una promoción puntual: se diseña una página, se promociona el producto y luego se cierra el proyecto. No merece la pena contratar a un equipo de diseñadores y programadores para esta tarea.
La página web de un evento suele crearse junto con muchas otras tareas organizativas, por lo que debería ser extremadamente fácil crear una página web para la venta de entradas, que pueda modificarse sobre la marcha.
Ejemplo de página de aterrizaje: ¡Festival al aire libre Ins Freie!
Una página de aterrizaje no tiene por qué ser cara: a menudo se hace una página de aterrizaje para una promoción puntual: se diseña una página, se promociona el producto y luego se cierra el proyecto. No merece la pena contratar a un equipo de diseñadores y programadores para esta tarea.
La página web de un evento suele crearse junto con muchas otras tareas organizativas, por lo que debería ser extremadamente fácil crear una página web para la venta de entradas, que pueda modificarse sobre la marcha.
Ejemplo de página de aterrizaje: ¡Festival al aire libre Ins Freie!
Tu propio negocio empieza con pequeños pasos. Al principio, es importante invertir en producción, logística y promoción, mientras que el sitio web lo puede hacer uno mismo.
Las tiendas completas -con un carrito de la compra, sistemas de pago entre los que elegir, la posibilidad de establecer los parámetros de los productos, añadir opciones de entrega y crear códigos promocionales- deberían resultar bien incluso para quienes nunca han intentado hacer un sitio web.
Ejemplo de tienda online: Tienda online de ropa de mujer"El Flair".
Las tiendas completas -con un carrito de la compra, sistemas de pago entre los que elegir, la posibilidad de establecer los parámetros de los productos, añadir opciones de entrega y crear códigos promocionales- deberían resultar bien incluso para quienes nunca han intentado hacer un sitio web.
Ejemplo de tienda online: Tienda online de ropa de mujer"El Flair".
Un sitio web personal de un profesional es una forma de presentarse, guardar y estructurar su cartera. Esto implica trabajar con tráfico y analítica, atraer nuevas audiencias desde los motores de búsqueda, ventas, automatización de procesos rutinarios y demostrar el nivel de experiencia.
Ejemplo de sitio web personal: Sitio web personal de un consultor senior independiente , Conor Stinson.
Ejemplo de sitio web personal: Sitio web personal de un consultor senior independiente , Conor Stinson.
El marketing de contenidos es una inversión a largo plazo que, a diferencia de la publicidad convencional, acumula efectos con el tiempo.
El marketing de contenidos puede aplicarse a través de un blog corporativo o colocando publicidad nativa en medios profesionales. En ambos casos es importante que el contenido no sea convencional y que se adapte al sitio web de la empresa o del medio.
Ejemplo de proyecto publicitario especial: Blog corporativo del Puerto de Zeebrugge"Connect".
El marketing de contenidos puede aplicarse a través de un blog corporativo o colocando publicidad nativa en medios profesionales. En ambos casos es importante que el contenido no sea convencional y que se adapte al sitio web de la empresa o del medio.
Ejemplo de proyecto publicitario especial: Blog corporativo del Puerto de Zeebrugge"Connect".
Es muy cómodo crear una presentación o un informe anual en línea. Las diapositivas se pueden abrir en cualquier dispositivo, independientemente de la versión del archivo y del sistema operativo; solo necesitas la conexión a Internet para hacer cambios, y puedes compartir un enlace en lugar de un archivo grande con tus clientes o compañeros.
Creación de un sitio web a partir de bloques
El constructor de sitios web Tilda fue el primero en introducir un sistema modular para crear sitios web, una idea que luego utilizaron otros servicios. Cada bloque es un grupo de elementos unidos en torno a un único mensaje. Una página web se compone de bloques, igual que una casa se compone de pisos, para crear una historia coherente.
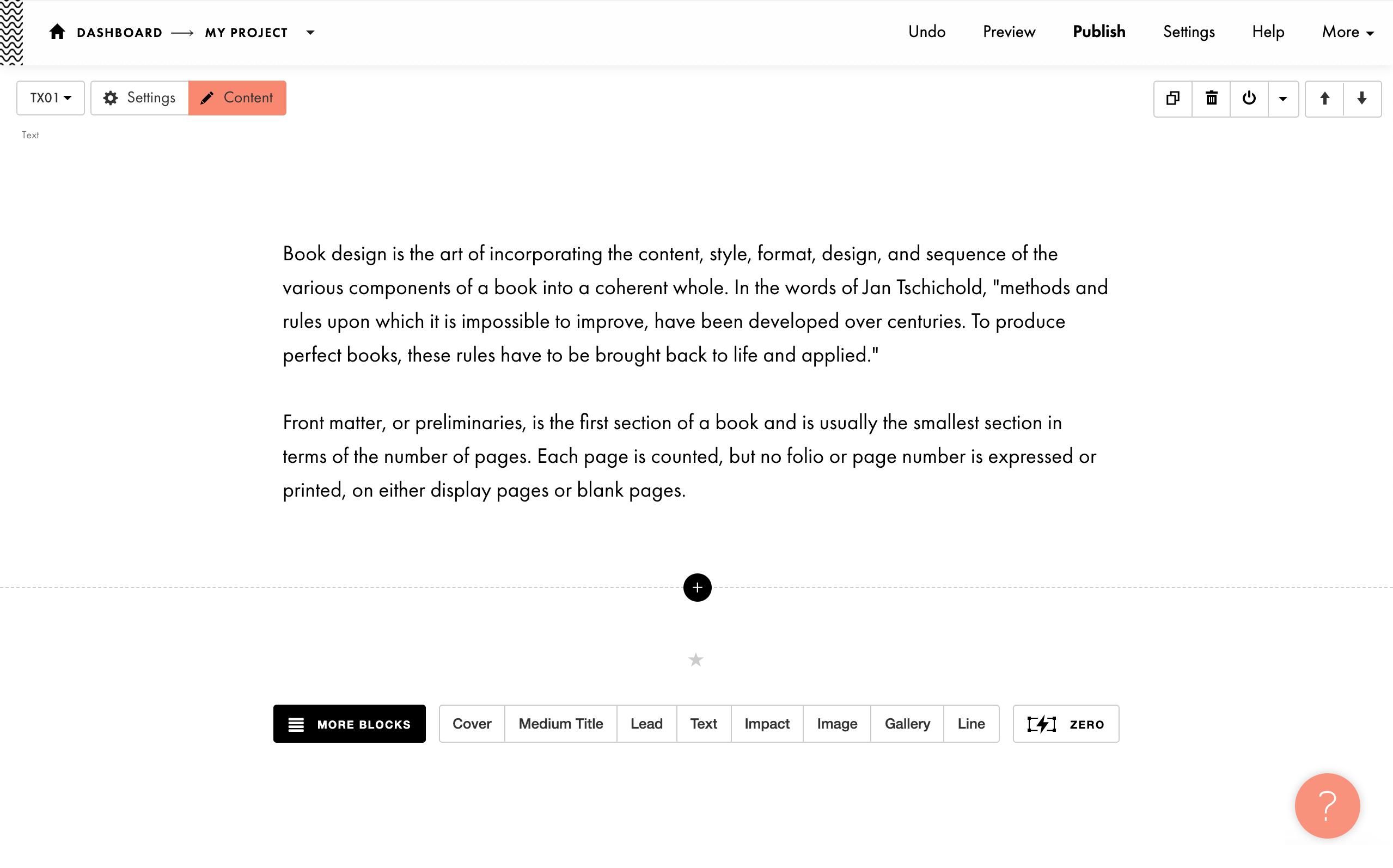
Añadir bloques en el editor Tilda


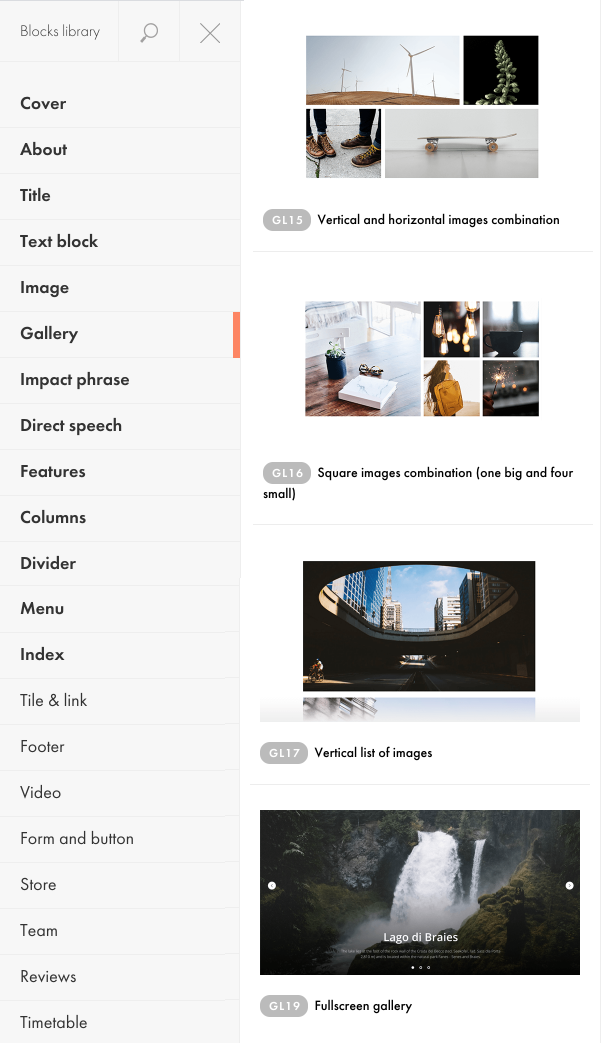
Biblioteca en bloque
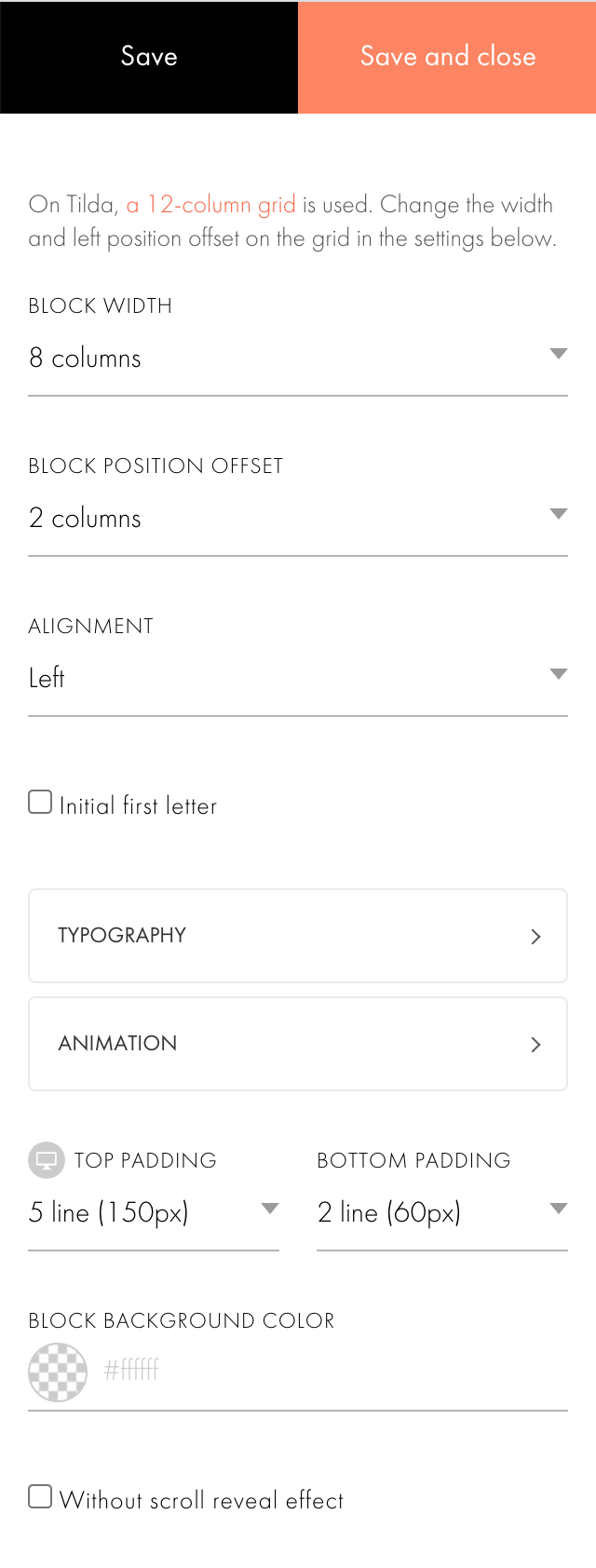
Configuración de bloques y editor de páginas

Añadir un nuevo bloque
Controles de bloque: duplicar, eliminar, mover, ocultar
Publicar la página al instante

Los bloques han sido creados por un equipo de diseñadores basándose en la investigación y el análisis de los patrones más utilizados. El resultado es una herramienta actualizada que refleja las tendencias del diseño web moderno.
Los bloques están diseñados y elaborados con espaciado, sangría y tamaños de fuente acordes con las tradiciones de la tipografía clásica. Están creados por profesionales, por lo que tienen un aspecto equilibrado y armonioso. Esto le ahorra tiempo: No tiene que preocuparse por el aspecto, concéntrese en el contenido y ponga todo su esfuerzo en el mensaje de su página web.
Los bloques están diseñados y elaborados con espaciado, sangría y tamaños de fuente acordes con las tradiciones de la tipografía clásica. Están creados por profesionales, por lo que tienen un aspecto equilibrado y armonioso. Esto le ahorra tiempo: No tiene que preocuparse por el aspecto, concéntrese en el contenido y ponga todo su esfuerzo en el mensaje de su página web.
Los bloques han sido creados por un equipo de diseñadores basándose en la investigación y el análisis de los patrones más utilizados. El resultado es una herramienta actualizada que refleja las tendencias del diseño web moderno.
Los bloques están diseñados y elaborados con espaciado, sangría y tamaños de fuente acordes con las tradiciones de la tipografía clásica. Están creados por profesionales, por lo que tienen un aspecto equilibrado y armonioso. Esto le ahorra tiempo: No tiene que preocuparse por el aspecto, concéntrese en el contenido y ponga todo su empeño en el mensaje de su página web.
Los bloques están diseñados y elaborados con espaciado, sangría y tamaños de fuente acordes con las tradiciones de la tipografía clásica. Están creados por profesionales, por lo que tienen un aspecto equilibrado y armonioso. Esto le ahorra tiempo: No tiene que preocuparse por el aspecto, concéntrese en el contenido y ponga todo su empeño en el mensaje de su página web.
Más de 550 bloques divididos en categorías están disponibles en la Biblioteca de bloques
Parte 1. Categorías básicas de elementos

Galería

Texto

Título

Menú

Formulario

Botón
Parte 2. Secciones de contenido ya preparadas
Acerca de. Bloques para describir las características del proyecto: Bloques de texto, galerías de imágenes y botones de redes sociales.






Funciones. Combinaciones de fotos, textos e iconos ordenados en forma de lista.






Servicios. Tarjetas, listas con imágenes, columnas con iconos y otras opciones para diferentes áreas de negocio.






Cómo funciona. Líneas de tiempo, pasos y tarjetas para visualizar el proceso.




Equipo. Bloques para presentar a los empleados de su empresa o a los ponentes principales.
Comentarios. Dispone de varias opciones de diseño: Un deslizador, varias columnas de texto con fotos o comentarios con una imagen de fondo.
Comentarios. Dispone de varias opciones de diseño: Un deslizador, varias columnas de texto con fotos o comentarios con una imagen de fondo.






Calendario. Cronogramas, tablas y columnas para crear calendarios o representaciones visuales del proceso.



Planes de precios. Muestre los precios de sus servicios en forma de tarjetas, listas o tablas.
Socios. Una cuadrícula de logotipos junto con información adicional sobre sus socios.
Socios. Una cuadrícula de logotipos junto con información adicional sobre sus socios.






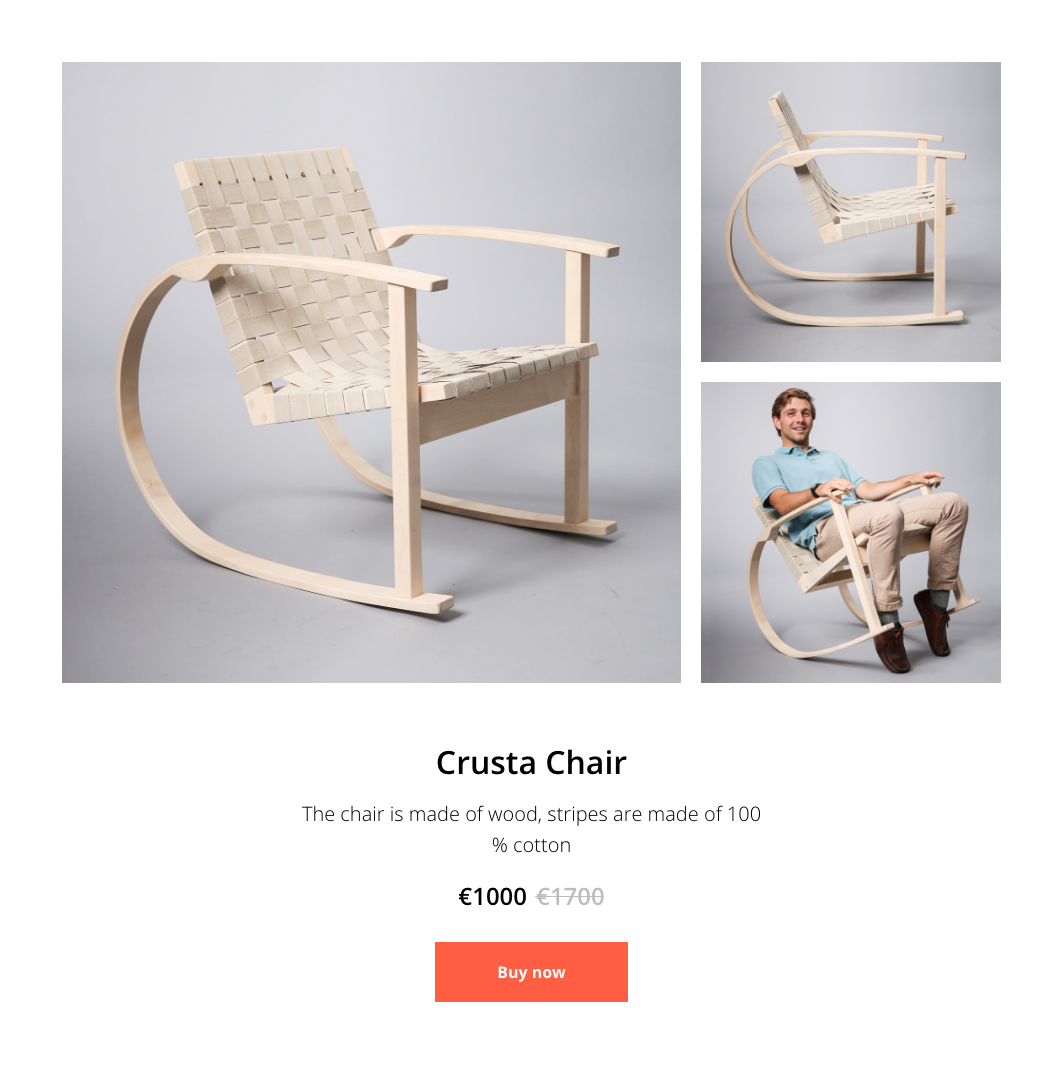
Tienda. Carrito de la compra, fichas de producto y ventanas emergentes.





Noticias y Feeds . Cuadrículas para noticias o blogs.



Los bloques pueden reorganizarse, copiarse, moverse al principio o al final de una página, ocultarse temporalmente o borrarse de forma permanente. Construir un sitio web a partir de bloques es divertido, es como un juego, pero al final, acabarás teniendo un sitio web real y funcional.
Cada bloque tiene una serie de ajustes visuales: Espaciado, sangrías, columnas y tipografía, por lo que cualquier bloque puede tomarse como plantilla y ajustar su diseño según tus necesidades. Conseguirás un sitio web único, diferente a cualquier otro. Todas las plantillas ya han sido trabajadas por diseñadores profesionales, lo que hace que crear un sitio web en Tilda sea relativamente rápido.
Cada bloque tiene una serie de ajustes visuales: Espaciado, sangrías, columnas y tipografía, por lo que cualquier bloque puede tomarse como plantilla y ajustar su diseño según tus necesidades. Conseguirás un sitio web único, diferente a cualquier otro. Todas las plantillas ya han sido trabajadas por diseñadores profesionales, lo que hace que crear un sitio web en Tilda sea relativamente rápido.
Edición intuitiva en el editor visual
Los cambios son visibles de inmediato
"Lo que ves es lo que hay" (WYSIWYG) es el principio que rige la edición de contenidos en el editor visual de Tilda. Para cambiar el texto, basta con hacer clic sobre él y empezar a escribir. Para cambiar la imagen, basta con arrastrar la nueva imagen sobre la anterior.
Añadir contenido propio en el Editor

Trabajo con texto. Centrarse en la tipografía, elección ilimitada de fuentes, jerarquía visual.
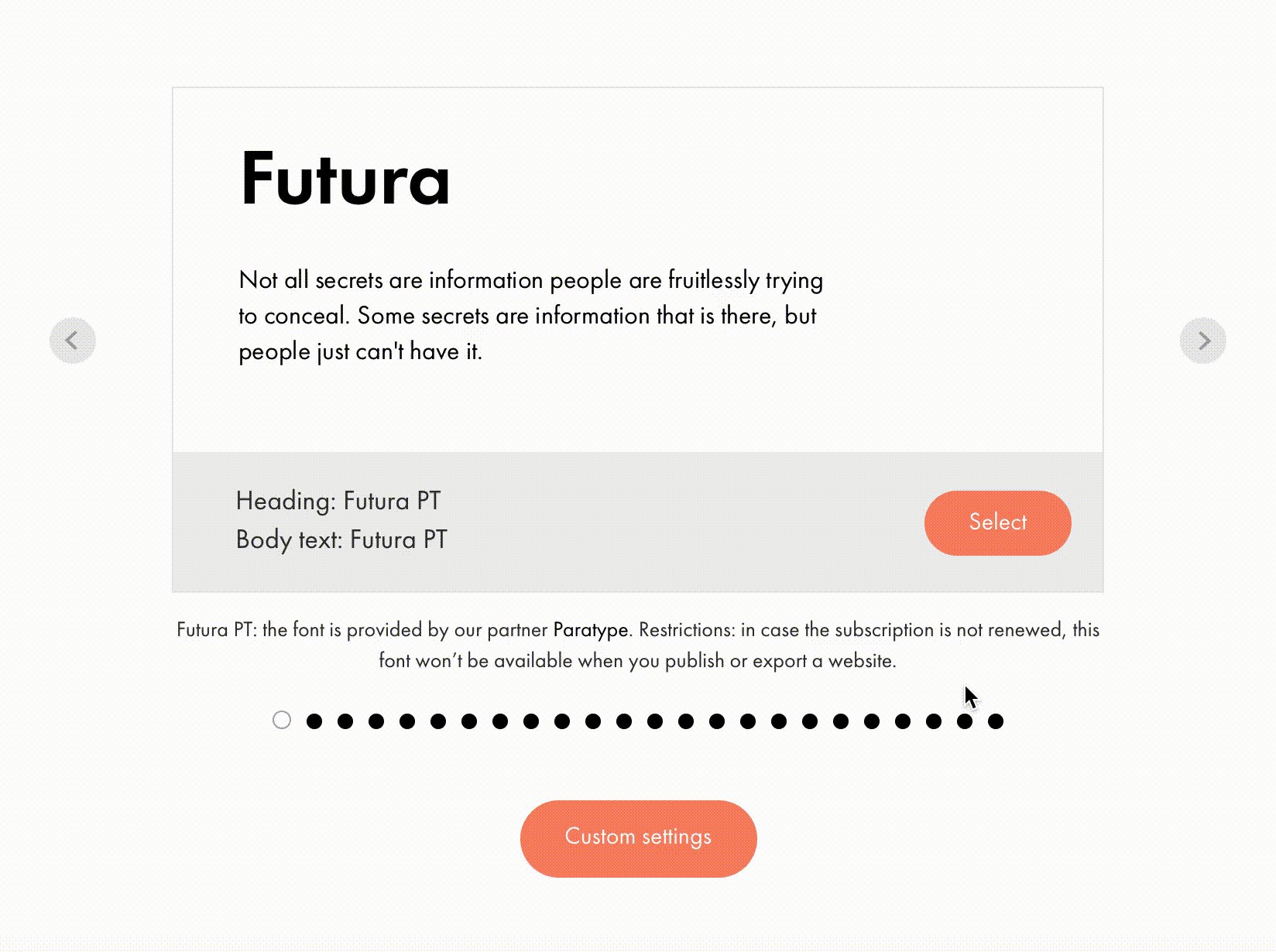
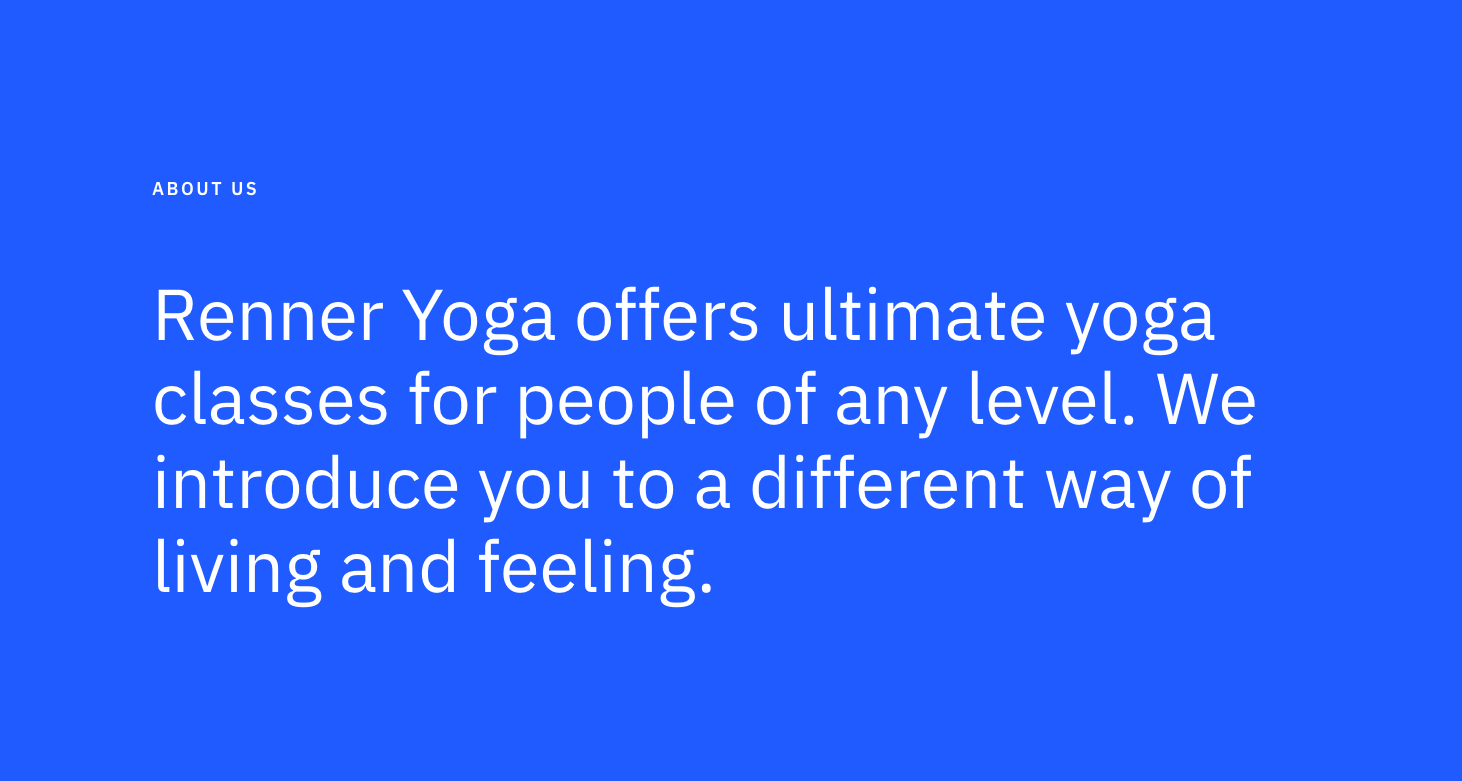
El 90% del diseño web gira en torno a la tipografía, por eso los diseñadores prestan mucha atención al diseño del texto. El texto debe ser claro y fácil de leer, independientemente del tema del sitio web. Una buena combinación de fuentes, una sangría adecuada y un espaciado entre líneas: los diseñadores calibran cuidadosamente todos estos parámetros tanto en ordenadores de sobremesa como en dispositivos móviles.
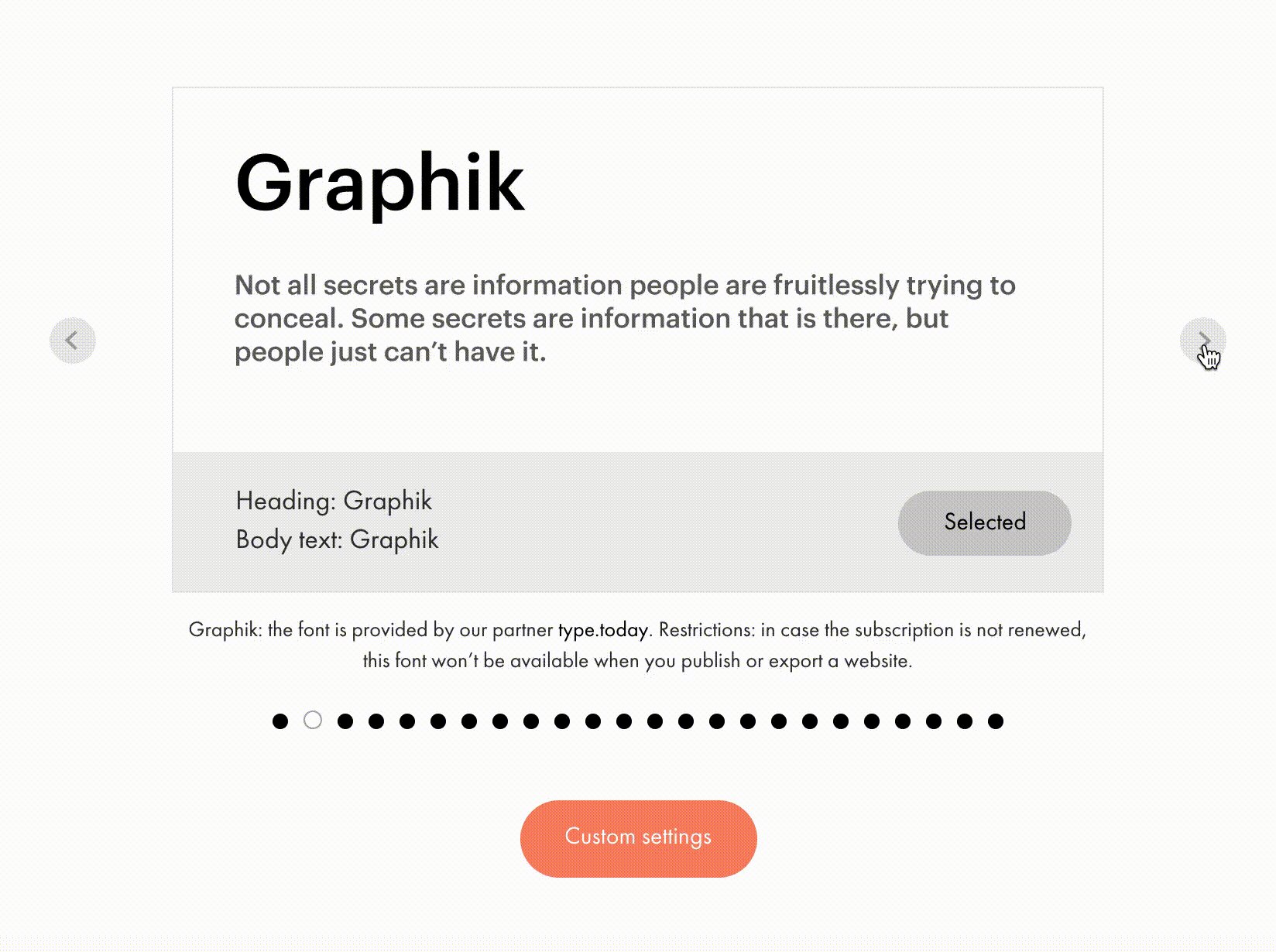
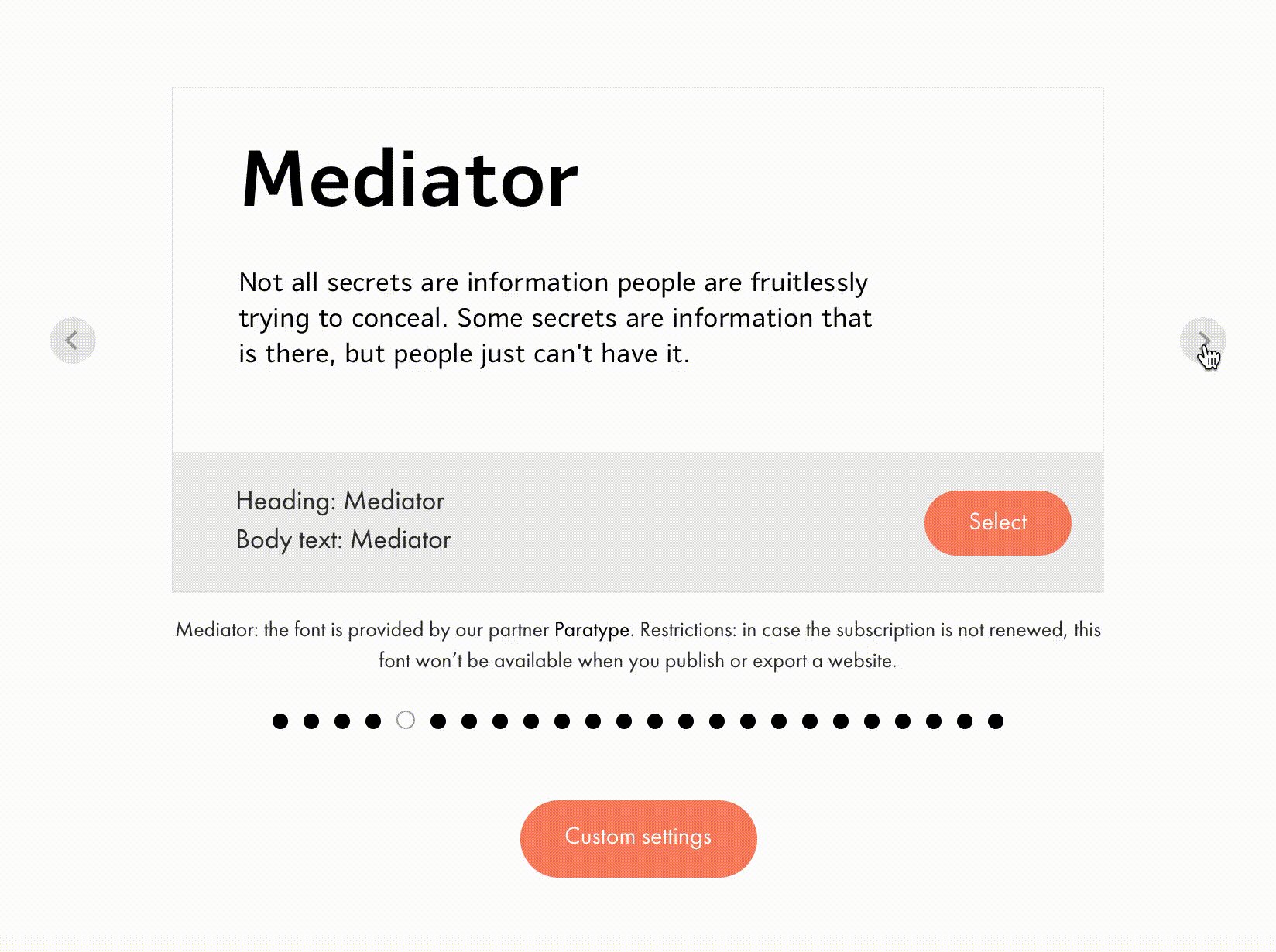
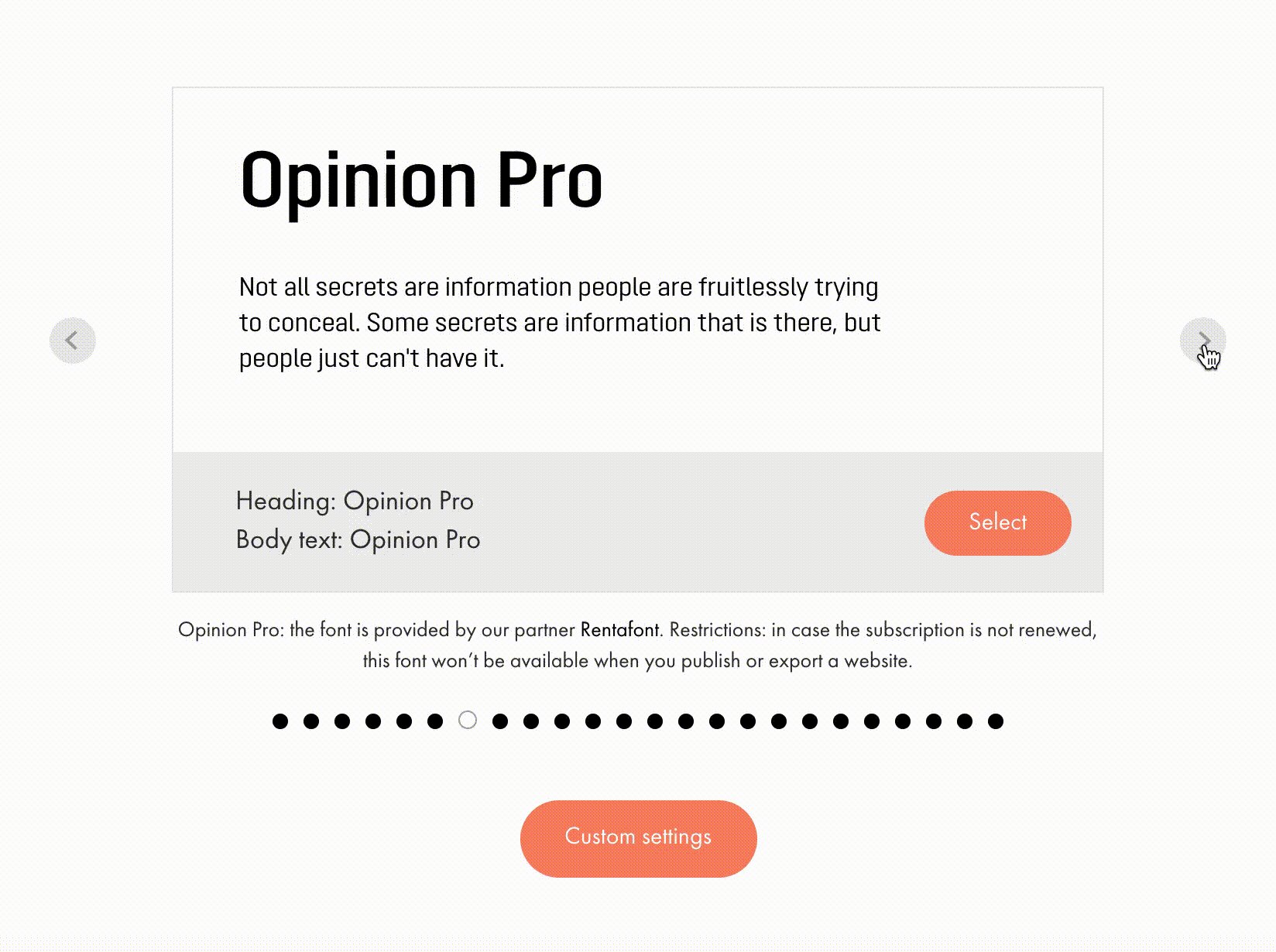
La colección de fuentes integrada de Tilda ofrece más de 20 fuentes de alta calidad, como Tilda Sans, Graphik, IBM Plex y Kazimir (gratuita para los usuarios de Tilda). Las bibliotecas Adobe Fonts y Google Fonts también son fáciles de conectar. Además, puedes cargar tu propia fuente en 9 estilos, así como utilizar fuentes variables y cargar archivos de fuentes WOFF2 para acelerar la entrega de fuentes.
La colección de fuentes integrada de Tilda ofrece más de 20 fuentes de alta calidad, como Tilda Sans, Graphik, IBM Plex y Kazimir (gratuita para los usuarios de Tilda). Las bibliotecas Adobe Fonts y Google Fonts también son fáciles de conectar. Además, puedes cargar tu propia fuente en 9 estilos, así como utilizar fuentes variables y cargar archivos de fuentes WOFF2 para acelerar la entrega de fuentes.



Selección de fuentes en la configuración del sitio
Tipografía en bloques Tilda
Los bloques se crean teniendo en cuenta el principio fundamental de diseño de la jerarquía visual. Esto hace que el mensaje sea estructurado y fácil de digerir, ya que los objetos principales y secundarios se distinguen claramente.
Edición de imagen y vídeo
Las portadas a pantalla completa, los vídeos de fondo, los deslizadores y las galerías de imágenes crean diseños eficaces para situaciones en las que las imágenes sustituyen a las palabras.








Puedes encontrar y añadir hermosas fotos gratuitas a tu página web sin salir del editor - Tilda tiene una biblioteca de fotos incorporada con más de 600 000 imágenes distribuidas bajo una licencia libre para uso comercial y no comercial.
Puedes editar las imágenes cargadas en el editor de fotos incorporado. Gira, recorta, añade filtros o marcos a tu imagen, ajusta su nitidez y mucho más.
Puedes editar las imágenes cargadas en el editor de fotos incorporado. Gira, recorta, añade filtros o marcos a tu imagen, ajusta su nitidez y mucho más.
Los iconos para empresas están disponibles directamente en el Editor, pestaña Tilda Icons . Los iconos complementan gráficamente la página, haciéndola más interesante y visualmente diversa. Los diseñadores de Tilda han creado más de 700 iconos centrándose en las necesidades de nuestros usuarios. Es por eso que la colección incluye más de 45 conjuntos de iconos que son adecuados para diferentes industrias.
Para añadir un vídeo, basta con añadir el ID del vídeo o una URL de Youtube o Vimeo. Los vídeos pueden servir de fondo en la portada o en uno de los bloques ya preparados, Zero Block, o galerías de imágenes. Las animaciones GIF pueden añadirse a cualquier bloque del mismo modo que cualquier imagen.
Más de 200 plantillas para diversos sectores
Una plantilla es una página completa, lista para usar, formada por bloques. Puede utilizarse como:
1
Una base para otros diseños. Ajustar la estructura y cambiar algunos bloques
2
Un ejemplo de uso de bloques. Encuentre aplicaciones inusuales para cualquier entorno
3
Un punto de referencia para la estructura del sitio web. La mayoría de las plantillas están dedicadas a un negocio concreto, por lo que puede utilizarlas como guía para saber qué debe incluir su sitio web.
4
Una página ya hecha en la que sólo tienes que sustituir el texto, añadir tus propias imágenes y publicarla.
Una característica distintiva de las plantillas es que la mayoría están hechas para un negocio específico. Antes de crear una plantilla, los diseñadores llevan a cabo una investigación, estudiando las especificidades de un campo y sus áreas relacionadas. Analizan los sitios web existentes y entrevistan a representantes de empresas para saber cómo hacer que el sitio web sea eficaz. Sólo entonces piensan en cómo presentarlo visualmente. Este enfoque permite crear plantillas para sitios web que funcionan y tienen buen aspecto.
Las plantillas se dividen en categorías:
- Negocio
- Tienda
- Evento
- Blog
- Contactos
- Formulario
- Página interior
- Pro (plantillas de diseño realizadas con Zero Block)
- Tienda
- Evento
- Blog
- Contactos
- Formulario
- Página interior
- Pro (plantillas de diseño realizadas con Zero Block)












Usted mismo puede crear una plantilla personalizada. Esto puede ser útil si su sitio web tiene muchas páginas similares o si trabaja con afiliados o filiales, ya que las plantillas pueden compartirse con otros usuarios.
Tienda en línea y sistemas de pago
En Tilda, puede crear una tienda en línea con tarjetas de producto, o simplemente conectar un sistema de pago y aceptar pagos en línea, por ejemplo, si organiza seminarios web de pago o imparte clases.



Cesta de la compra
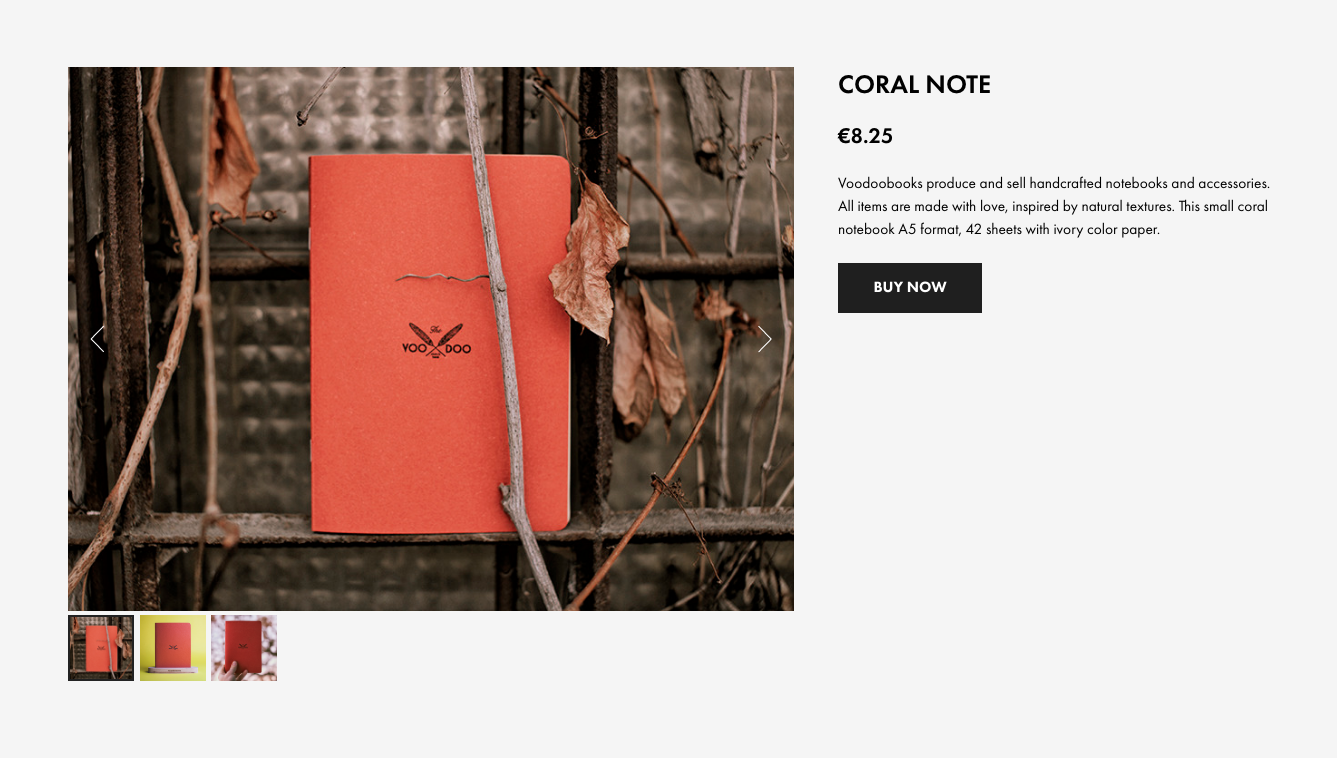
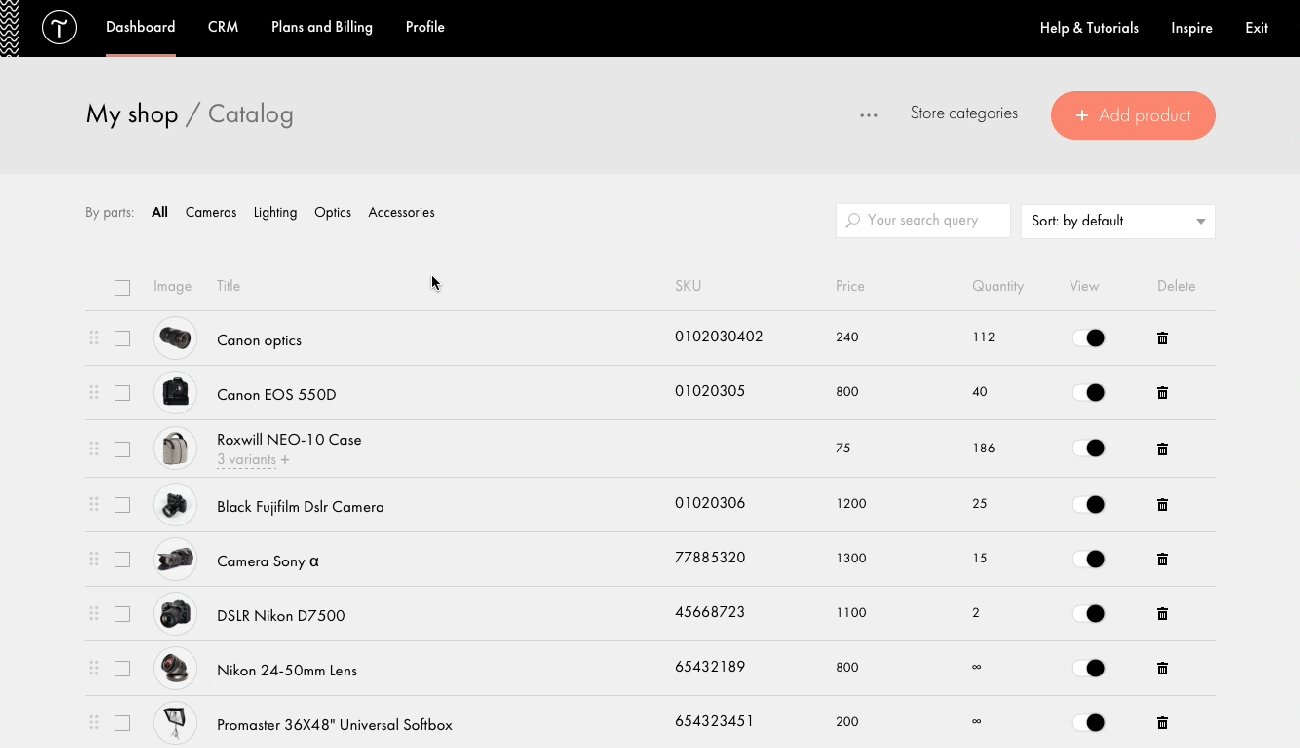
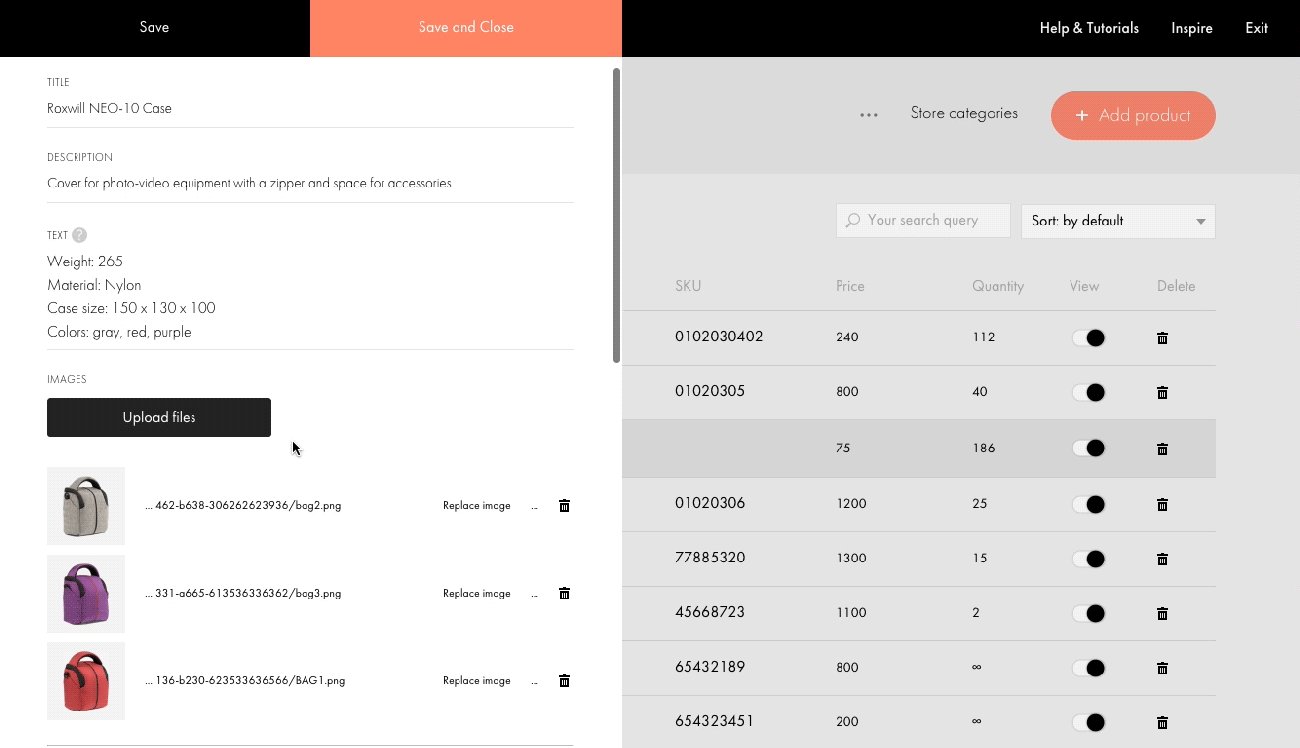
Tarjetas de producto


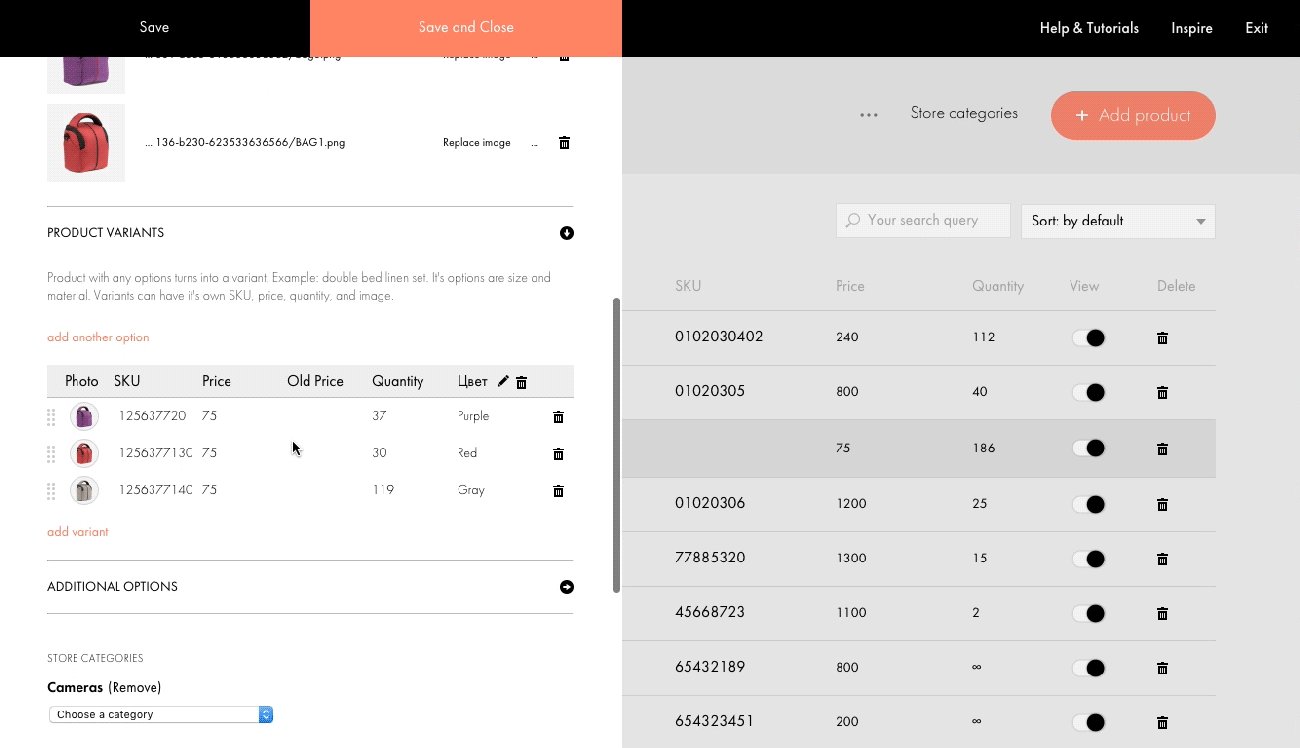
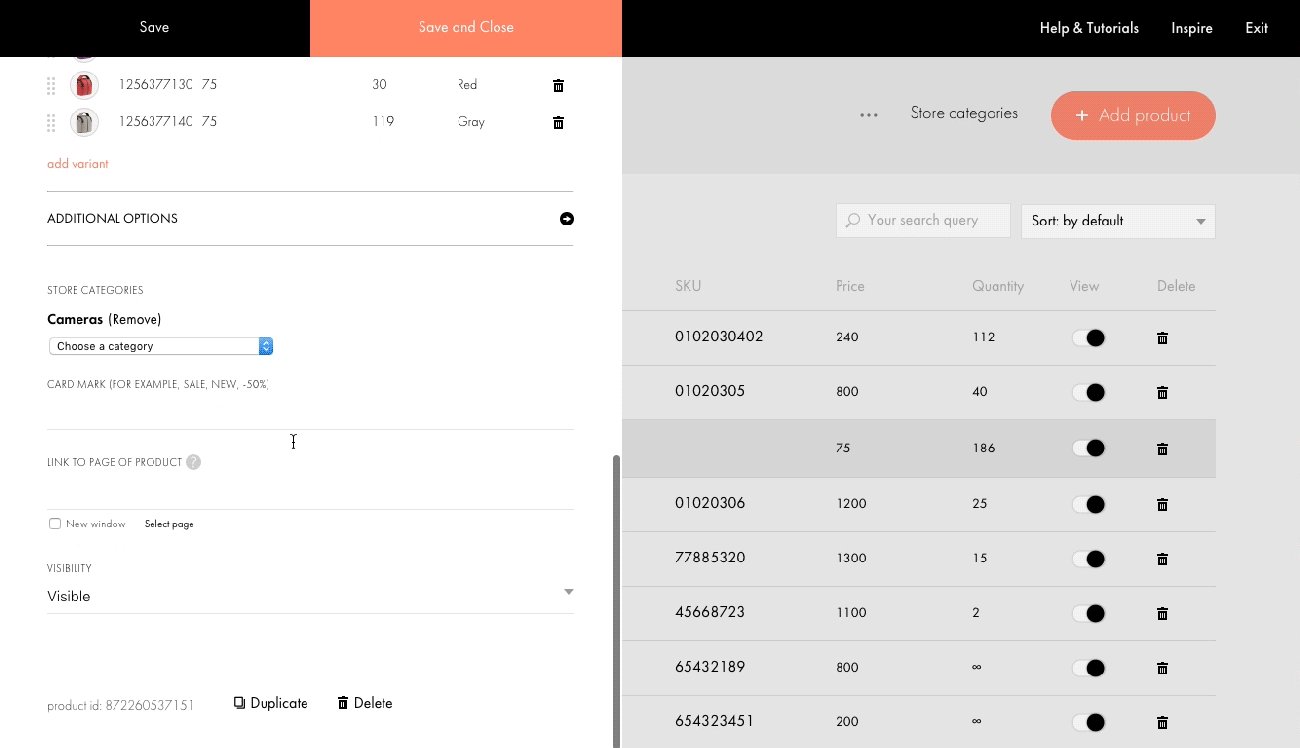
Variantes de productos, elección de parámetros de productos

Funciones clave del comercio electrónico :
Ajuste automático de precios en función de las opciones de producto elegidas
Ajustar el número de artículos de la cesta de la compra
Catálogo de productos
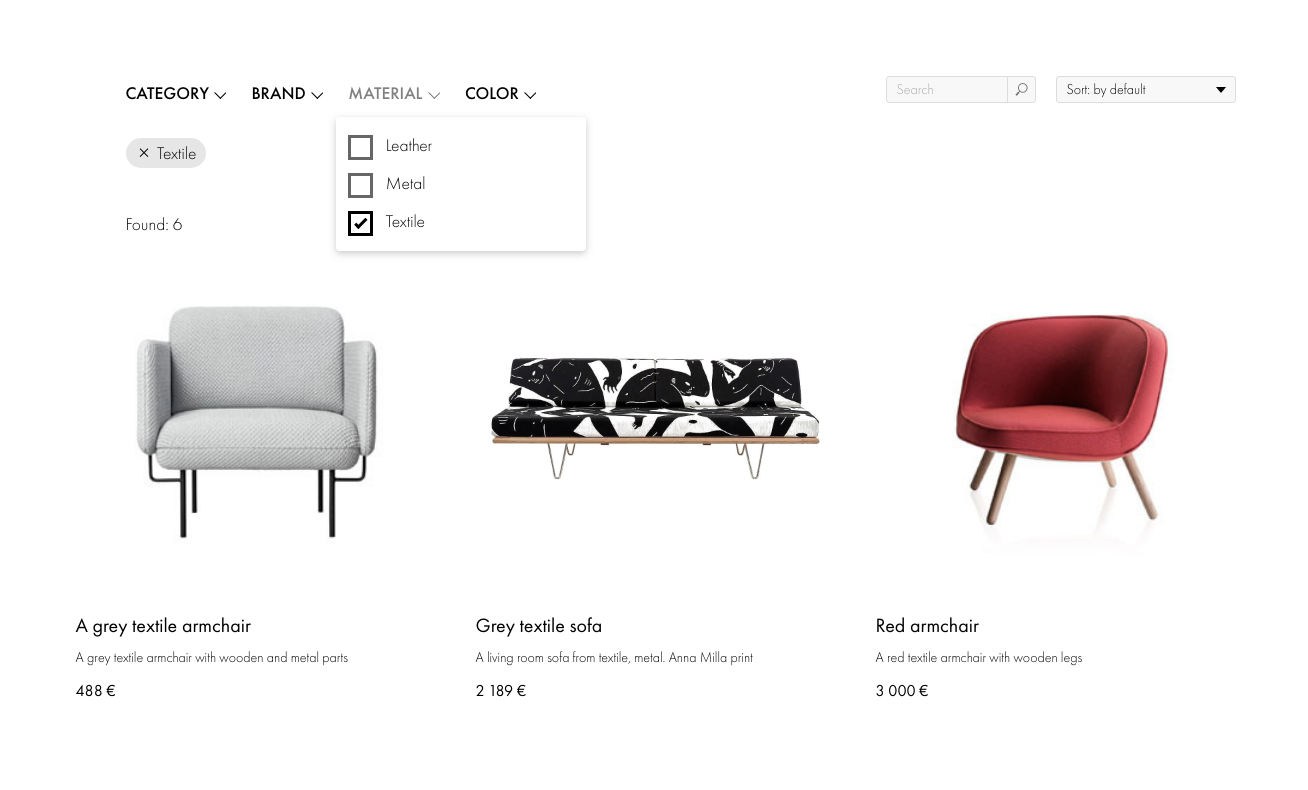
Filtro de productos por parámetros, búsqueda de productos y clasificación

Estadísticas de la tienda en línea

Y más:
Importación y exportación de productos
Contabilización de productos en stock
Creación de códigos promocionales
Opciones adicionales a sus pedidos
Ajustes SEO para sus productos
Importación y exportación de productos
Contabilización de productos en stock
Creación de códigos promocionales
Opciones adicionales a sus pedidos
Ajustes SEO para sus productos

Sistemas de pago integrados con Tilda
Conecte uno de los servicios y permita a sus clientes pagar de forma segura por bienes y servicios utilizando Visa o MasterCard, pagos móviles o servicios bancarios en línea.
Tilda ofrece integraciones con varios de los servicios de pago más populares, como PayPal, 2Checkout o Stripe. También puede añadir la opción de pagar después de la entrega.
Tilda ofrece integraciones con varios de los servicios de pago más populares, como PayPal, 2Checkout o Stripe. También puede añadir la opción de pagar después de la entrega.

Si usted es un desarrollador y tiene un sistema de pago que le gustaría integrar con Tilda, puede hacerlo utilizando la pasarela de pago personalizada.
Ejemplos de tiendas en línea realizadas en Tilda

Tienda de joyas y decoración para el hogar

Tienda en línea de arte

Tienda en línea para estilistas
Utilice los formularios para recoger cualquier tipo de datos, realizar encuestas, recopilar CV y tareas de prueba, y habilitar la reserva en línea. Personalice los campos de entrada con un sencillo editor, publique formularios y recoja los resultados.
Encuentre los formularios que necesita en la categoría "Formularios y botones".
Tipos de formularios:
Tipos de formularios:
- Vertical
- Horizontal
- Ventanas emergentes (activadas por tiempo, por desplazamiento o por salida)
- Formularios de varios pasos
- Encuesta o votación
- Prueba
- Calificación o votación
- Widgets: Mensajeros, formularios de devolución de llamada, formularios para suscribirse y enviar mensajes
- Formulario para aceptar donaciones
- Vertical
- Horizontal
- Ventanas emergentes (activadas por tiempo, por desplazamiento o por salida)
- Formularios de varios pasos
- Encuesta o votación
- Prueba
- Calificación o votación
- Widgets: Mensajeros, formularios de devolución de llamada, formularios para suscribirse y enviar mensajes
- Formulario para aceptar donaciones
Características adicionales
Dividir el formulario grande en pasos cortos
Recibir archivos cargados en Dropbox, Google Drive y Yandex.Disk
Tipos de campos de entrada
Número de teléfono, dirección de correo electrónico, nombre y un enlace de verificación
Preguntas de respuesta única o de opción múltiple
Lista desplegable
Selector de fecha y hora, selector de cantidades
Confirmar una acción con una marca de verificación
Cargar archivos en un formulario
"Campo oculto" (tipo de campo del sistema)
Una encuesta con imágenes como opciones de respuesta
Calculadora. Calcule el coste de los productos en función de sus parámetros. Añade parámetros y especifica la fórmula de cálculo.
Entrada de cantidad como un botón más/menos o un control deslizante












Puedes empezar desde cero o elegir una página web ya hecha con una encuesta, un formulario de solicitud o un cuestionario de la biblioteca de plantillas. Los bloques creados por los diseñadores son fáciles de personalizar. Ya se trate de una ventana emergente, un formulario de suscripción de portada o una gran encuesta, encontrarás rápidamente la mejor opción.










Servicios de captura de datos
Los envíos de formularios se almacenan en la sección "Leads" del panel de control de Tilda. También puede conectar formularios a servicios de recopilación de datos de terceros: los envíos pueden enviarse a su correo electrónico, a una hoja de Google creada automáticamente, a un CRM o a un servicio de correo electrónico.
Más de 20 servicios de recopilación de datos están integrados con Tilda: Email, Mailchimp, Google Sheets, Google Forms, Monday.com, Salesforce, Notion, SendGrid, GetResponse, UniSender, SendinBlue, Mailerlite, SendPulse, AmoCRM, Megaplan, Pipedrive, Bitrix24, Telegram, Slack, Trello, Zapier, Zoho CRM y Hubspot. También puedes recibir datos mediante Webhook o tu propio script.

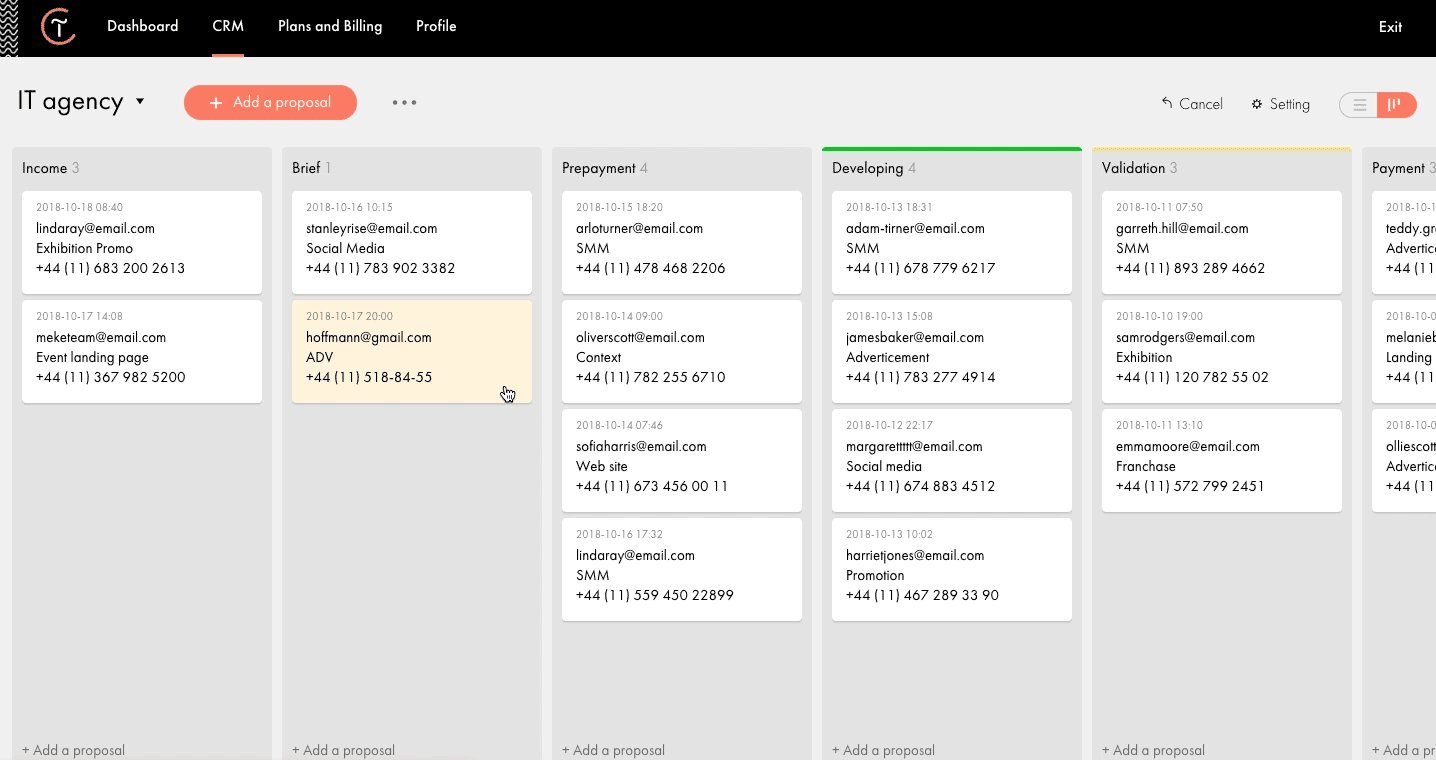
Tilda CRM es un sistema de gestión de clientes potenciales integrado y gratuito. CRM facilita el trabajo con los clientes:
- Los clientes potenciales se almacenan en un solo lugar, el sistema contiene una agenda de direcciones y se guarda el historial de pedidos;
- CRM recopila automáticamente estadísticas sobre clientes potenciales y clientes: las fuentes de tráfico, el número de visitas y páginas vistas, el número de solicitudes por usuario, etc;
- Los clientes potenciales pueden dividirse en etapas (embudo de ventas);
- Una vista clara del tablero Kanban le ayuda a evaluar rápidamente el panorama general;
- Envíe correos electrónicos directamente desde el CRM;
- Trabajo en equipo: Deja comentarios para tus compañeros y ten toda la información sobre el pedido al alcance de tu mano.
- Los clientes potenciales se almacenan en un solo lugar, el sistema contiene una agenda de direcciones y se guarda el historial de pedidos;
- CRM recopila automáticamente estadísticas sobre clientes potenciales y clientes: las fuentes de tráfico, el número de visitas y páginas vistas, el número de solicitudes por usuario, etc;
- Los clientes potenciales pueden dividirse en etapas (embudo de ventas);
- Una vista clara del tablero Kanban le ayuda a evaluar rápidamente el panorama general;
- Envíe correos electrónicos directamente desde el CRM;
- Trabajo en equipo: Deja comentarios para tus compañeros y ten toda la información sobre el pedido al alcance de tu mano.



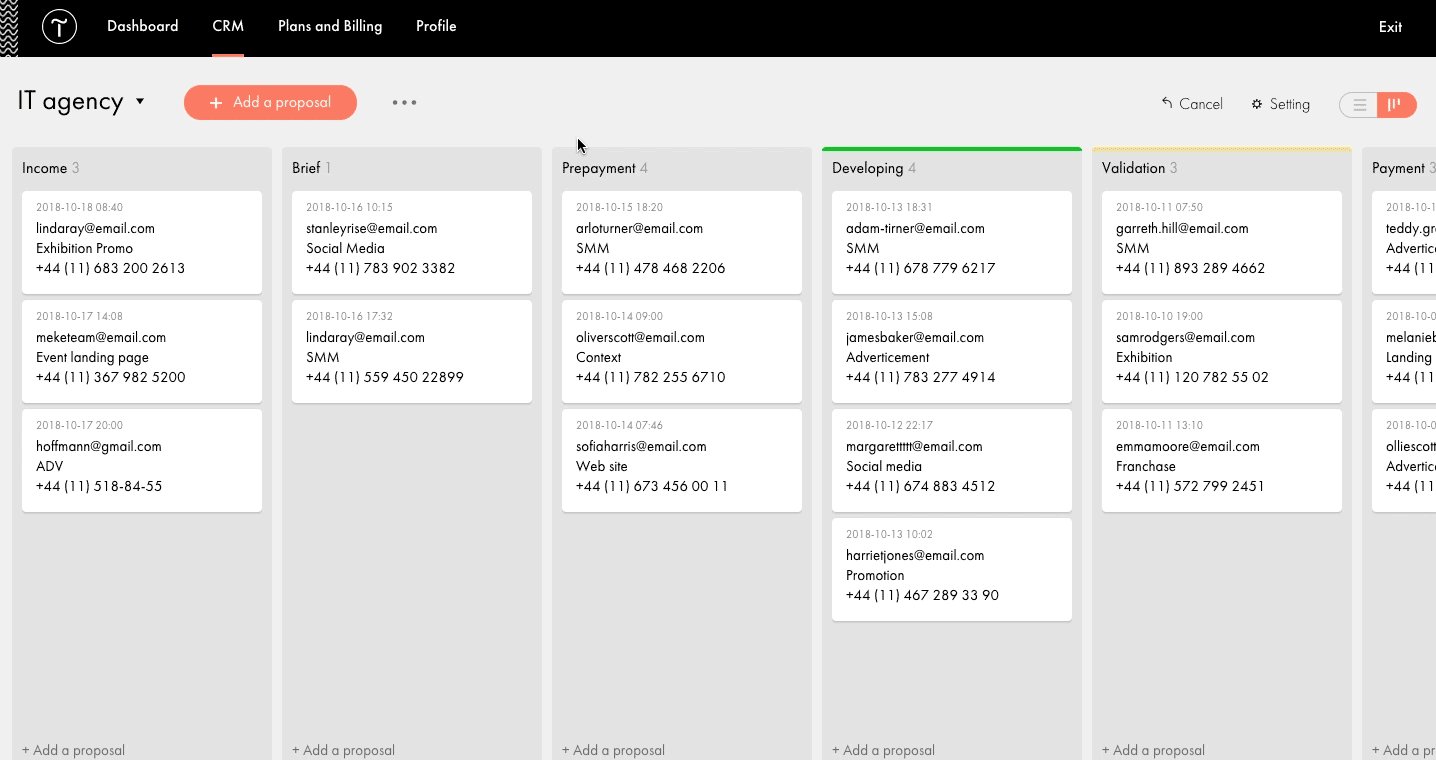
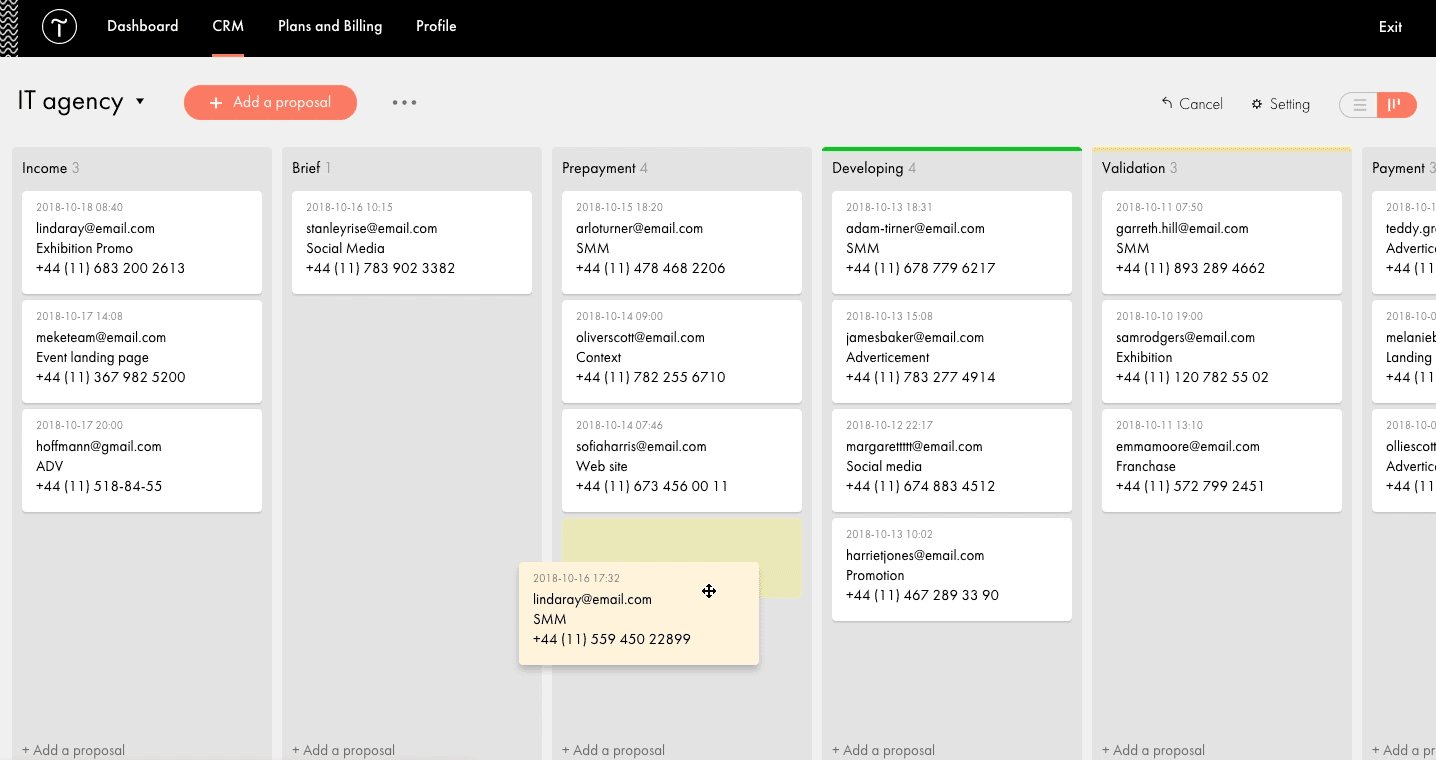
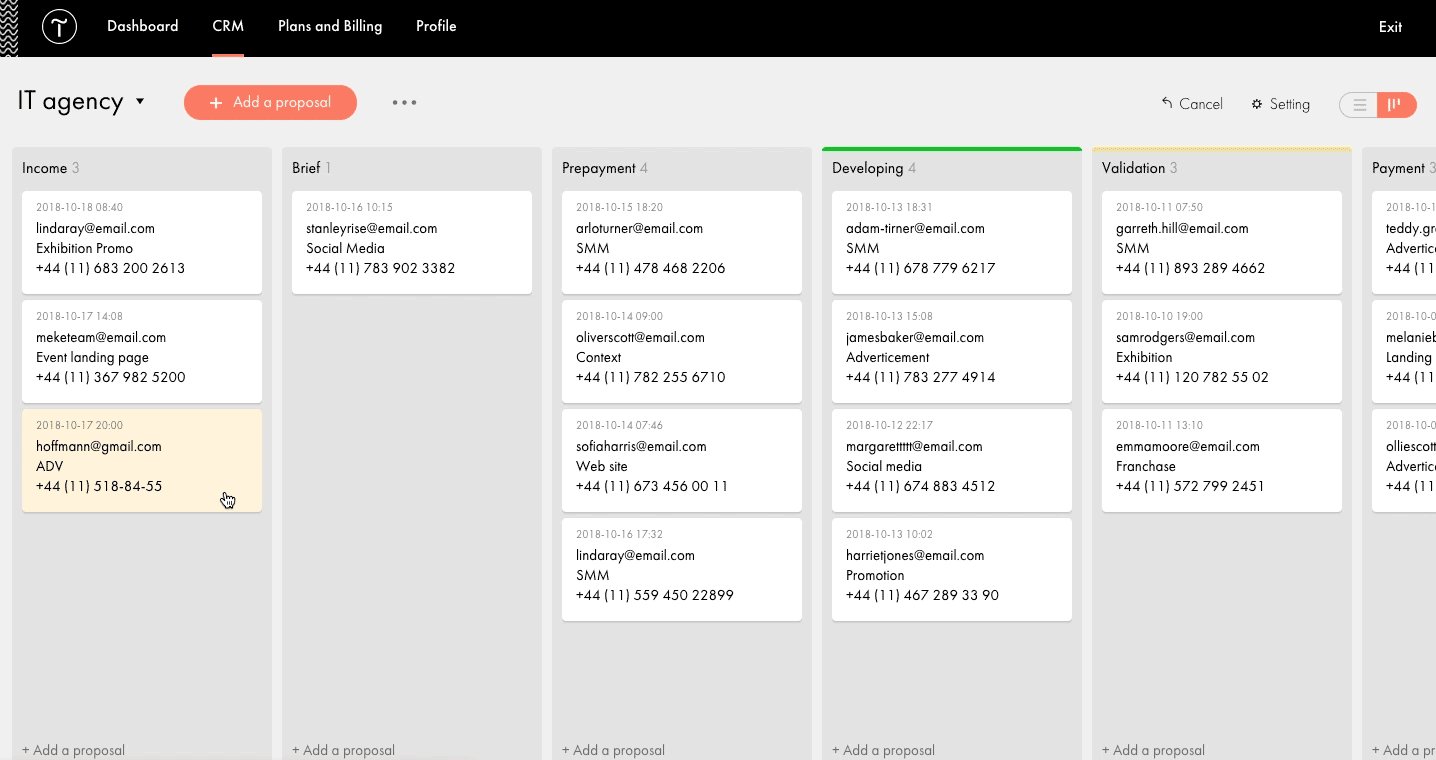
Información completa sobre el protagonista, comentarios y estadísticas integradas
Vista clara del tablero Kanban, control sencillo mediante arrastrar y soltar
Características principales de Tilda CRM

Información para pedidos

Historial de pedidos de los clientes
Control intuitivo de arrastrar y soltar
Separación de clientes potenciales por etapas del embudo
Añadir clientes potenciales desde el sitio web o manualmente
Toda la información sobre el plomo en un solo lugar
Análisis de clientes potenciales y calidad de las fuentes de tráfico
Tilda CRM es una buena solución para pequeñas empresas y emprendedores que no necesitan las complejas funciones de un sistema CRM clásico, pero que, sin embargo, necesitan un CRM para sus objetivos empresariales.
CRM se puede conectar a la página web con un solo clic y sin coste adicional.
CRM se puede conectar a la página web con un solo clic y sin coste adicional.
Móvil fácil por defecto
Todos los sitios web creados con Tilda son adaptativos: cada bloque tiene 5 versiones, que se alternan y muestran automáticamente en función de los parámetros de la pantalla.

Los sitios web de Tilda son fáciles de usar, se ven bien en dispositivos móviles y tienen una mejor clasificación en los motores de búsqueda.
La versión móvil también se puede personalizar: Puede desactivar parcialmente algunos bloques, sustituirlos por otros, añadir números de teléfono en los que se pueda hacer clic y configurar un menú móvil.
Siempre puede desactivar el diseño adaptable: En este caso, el diseño no cambiará, y el sitio web se mostrará en el móvil de la misma manera que en el escritorio. Pero incluso en este caso, se tendrá en cuenta el tamaño de la pantalla y el sitio web permanecerá ordenado.
La capacidad de respuesta es también un parámetro SEO importante. Los motores de búsqueda clasifican mejor los sitios web adaptados a móviles.
La versión móvil también se puede personalizar: Puede desactivar parcialmente algunos bloques, sustituirlos por otros, añadir números de teléfono en los que se pueda hacer clic y configurar un menú móvil.
Siempre puede desactivar el diseño adaptable: En este caso, el diseño no cambiará, y el sitio web se mostrará en el móvil de la misma manera que en el escritorio. Pero incluso en este caso, se tendrá en cuenta el tamaño de la pantalla y el sitio web permanecerá ordenado.
La capacidad de respuesta es también un parámetro SEO importante. Los motores de búsqueda clasifican mejor los sitios web adaptados a móviles.
Zero Block Editor: Crea diseños únicos
Zero Block es un editor para crear tu propio diseño. Permite dibujar un sitio como en los editores gráficos profesionales, pero este diseño se puede publicar inmediatamente y funcionará en línea. El editor proporciona todas las herramientas necesarias para un diseñador: Cuadrícula, guías, capas, escalado, etc.


Panel de capas

Elementos de diseño en Zero:

Texto
Imagen

Forma


Reproductor de vídeo
HTML que permite añadir código personalizado

Parte superior de piel y textil de primera calidad con la característica hebilla de tobillo VELCRO
Suela de caucho macizo para mayor tracción y durabilidad
Sugerencias y explicaciones
Botón
¡VAMOS!
Formulario
Zero Block interfaz del editor
Añadir elementos
Edición de elementos en diferentes resoluciones de pantalla
Galería
Zero Block le permiten hacer diseños elásticos, el diseño se adaptará automáticamente al tamaño de la pantalla del usuario.
Puede añadir una clase CSS a cualquier elemento de un bloque. Esta característica facilita la modificación de elementos, puedes especificar una clase para una cabecera, imagen, galería o cualquier otro elemento y nombrarlo en el código HTML.
Zero Block también puede utilizarse como editor para bloques estándar. La mayoría de los bloques de la biblioteca pueden convertirse en Cero, y puedes cambiar su aspecto a tu gusto.
Si trabajas en Figma, puedes importar rápidamente tus diseños de Figma a Zero Block en sólo un par de clics. Esta función te ahorra mucho tiempo, ya que no necesitas transferir cada elemento del editor gráfico a Zero Block y reconstruir el diseño de tu sitio web desde cero.
Puede añadir una clase CSS a cualquier elemento de un bloque. Esta característica facilita la modificación de elementos, puedes especificar una clase para una cabecera, imagen, galería o cualquier otro elemento y nombrarlo en el código HTML.
Zero Block también puede utilizarse como editor para bloques estándar. La mayoría de los bloques de la biblioteca pueden convertirse en Cero, y puedes cambiar su aspecto a tu gusto.
Si trabajas en Figma, puedes importar rápidamente tus diseños de Figma a Zero Block en sólo un par de clics. Esta función te ahorra mucho tiempo, ya que no necesitas transferir cada elemento del editor gráfico a Zero Block y reconstruir el diseño de tu sitio web desde cero.
Ejemplos de sitios web creados con Zero Block:

Sitio promocional de la serie de Netflix

Tienda en línea del viticultor suizo

Web corporativa de una empresa de prospectiva
Animación básica y avanzada
Animación en fundido en bloques estándar
Fundido de entrada: el objeto aparece en la pantalla.

Fundido hacia arriba: el objeto aparece desde abajo.
Fundido hacia abajo : el objeto aparece desde arriba.
Fundido a la izquierda: el objeto aparece por la derecha.
Fundido a la derecha: el objeto aparece por la izquierda.
Acercar - el objeto aparece al acercar o alejar el zoom.







Los elementos en bloque aparecen por transparencia

Animación en Zero: Ajustes avanzados para efectos de apariencia
1
Duración del efecto
2
Retraso antes del inicio de la animación
3
Disparador que inicia la animación
Animación en Zero: paralaje y fijación en scroll
El efecto de paralaje crea un efecto de profundidad variando la velocidad de los elementos con respecto al fondo. El paralaje tiene dos ajustes:
1
En desplazamiento
2
Al mover el ratón
El efecto "Congelar" congela un elemento en una posición determinada mientras dura el desplazamiento. Puedes definir las coordenadas y la duración de la congelación.
Step-by-Step Animation en Zero Block
Una potente herramienta de animación avanzada. Con Step-by-Step Animation, puede crear sofisticados escenarios de movimiento para los elementos de la página. Texto, imágenes y objetos pueden cambiar de posición, moverse a lo largo de una trayectoria, cambiar su tamaño, transparencia y ángulo de rotación al desplazarse, hacer clic o pasar el ratón.



Interfaz del editor de Step-by-Step Animation
Ejemplos de Step-by-Step Animation
Modificación de las propiedades de los elementos en cada etapa
Establecer el inicio de la animación del elemento: Al desplazarse, al hacer clic, al pasar el ratón o cuando aparece en la pantalla.
Añadir nuevos pasos de animación
Animación interactiva (trigger) en Zero Block
La animación desencadenante o interactiva proporciona a su sitio web una capa adicional de interactividad y hace que los visitantes participen. Puede crear una animación para cualquier elemento y asignarle otro como desencadenante. El desencadenante iniciará la animación cuando interactúes con él -haz clic o pasa el ratón por encima, por ejemplo-.
Trabajar para marcas comerciales
Retratos de amor y fotografía de moda
También tomar fotos en eventos
Elija cualquier proyecto, pase el ratón por encima de cualquier título









Pase el ratón por encima de cualquiera de las cabeceras
SEO y marketing en redes sociales
Alta clasificación en las búsquedas gracias a la estructura de bloques
Los sitios web creados en Tilda son indexados perfectamente por los motores de búsqueda gracias a la característica distintiva de la plataforma: la disposición secuencial de los bloques en la página.
Consejos y análisis SEO automáticos
En Configuración del sitio, puede encontrar el Asistente SEO, un asistente automático que analiza todas las páginas de su sitio web y hace recomendaciones específicas para cada página en cuanto a lo que hay que arreglar o hacer para mejorar la optimización para los motores de búsqueda. Las recomendaciones son muy fáciles de entender, puedes seguirlas fácilmente incluso si no sabes lo que es SEO.
Análisis SEO y consejos sobre Tilda

Ajustes para SEO
Los especialistas en SEO pueden beneficiarse de los ajustes avanzados:
<title> The name of the page that appears in the uppermost browser field. This is the most important tag for optimization, as search engines deem it incredibly important.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
Promoción en las redes sociales
Si el enlace del sitio web se comparte activamente en las redes sociales, afecta indirectamente a la clasificación del sitio web en los motores de búsqueda y afecta directamente a su tráfico.
Tildasocial media marketing settings:
Tildasocial media marketing settings:
- Insignia (imagen de vista previa para compartir en redes sociales)
- Título y descripción de la página (para fragmentos de redes sociales)
- Botones para compartir
- Iconos con enlaces a sus cuentas en las redes sociales
- Plugins de llamada a la acción para animar a la gente a seguir su cuenta
- Insignia (imagen de vista previa para compartir en redes sociales)
- Título y descripción de la página (para fragmentos de redes sociales)
- Botones para compartir
- Iconos con enlaces a sus cuentas en las redes sociales
- Plugins de llamada a la acción para animar a la gente a seguir su cuenta
Estadísticas del sitio web y la tienda en línea
Todos los sitios web de Tilda tienen estadísticas integradas. Métricas de las que puede hacer un seguimiento:
- Número de sesiones (visitas al sitio web)
- Fuentes de tráfico
- Número de páginas vistas
- Tasa de conversión
- Número de visitantes
- Etiquetas UTM
- Tiempo de visualización de la página
- Profundidad de desplazamiento
- Porcentaje de visitas desde móviles
- Visitas por país y ciudad
- Número de envíos de formularios
- Número de sesiones (visitas al sitio web)
- Fuentes de tráfico
- Número de páginas vistas
- Tasa de conversión
- Número de visitantes
- Etiquetas UTM
- Tiempo de visualización de la página
- Profundidad de desplazamiento
- Porcentaje de visitas desde móviles
- Visitas por país y ciudad
- Número de envíos de formularios

Estadísticas de tráfico del sitio web



Estadísticas diarias
Fuentes de tráfico
Geografía del usuario
Si tienes una tienda online en Tilda, tendrás acceso a los siguientes datos:
- Número total de ventas y pedidos
- Tasa de repetición de compra
- Artículos más vendidos y vistos
- Canales que generan más ingresos
- Valor medio de los pedidos
- Número total de ventas y pedidos
- Tasa de repetición de compra
- Artículos más vendidos y vistos
- Canales que generan más ingresos
- Valor medio de los pedidos
Estadísticas de comercio electrónico


Artículos más vendidos
Una vez al mes, recibirás un correo electrónico con el resumen de tus estadísticas.
Estas son las métricas clave que te ayudan a medir el rendimiento del sitio web. Si eres un profesional del marketing y necesitas acceder a herramientas de análisis avanzadas, puedes conectar Google Analytics o Google Tag Manager a tu sitio web en un par de clics. Los rastreadores de terceros se conectan sin problemas: no es necesario añadir un código o un número de contador, basta con iniciar sesión en el sistema seleccionado y el rastreador se añadirá a todas las páginas del sitio web.
También puede añadir un píxel de Facebook para personalizar la publicidad dirigida.
Estas son las métricas clave que te ayudan a medir el rendimiento del sitio web. Si eres un profesional del marketing y necesitas acceder a herramientas de análisis avanzadas, puedes conectar Google Analytics o Google Tag Manager a tu sitio web en un par de clics. Los rastreadores de terceros se conectan sin problemas: no es necesario añadir un código o un número de contador, basta con iniciar sesión en el sistema seleccionado y el rastreador se añadirá a todas las páginas del sitio web.
También puede añadir un píxel de Facebook para personalizar la publicidad dirigida.
Conexión de dominios personalizados y HTTPS
Puedes conectar tu propio nombre de dominio como mysite.com. Si ya ha comprado un nombre de un registrador de nombres de dominio, entonces sólo tiene que registrarlo en la Configuración del sitio y especificar la dirección IP de Tilda con el registrador.
Puede asignar a su sitio web una URL parcialmente personalizada como mysite.tilda.ws de forma gratuita. Los sitios web con este tipo de URL no difieren de los sitios web con dominios personalizados y se clasifican igual de alto en Google. Puede configurar una URL de este tipo utilizando cualquier plan de precios, incluido el plan gratuito de Tilda.
HTTPS, o el protocolo de conexión cifrada, se conecta de forma gratuita a todos nuestros sitios web, no requiere ningún esfuerzo adicional ni conocimientos técnicos. Algunas personas creen que los sitios web con certificados SSL son mejor indexados por los motores de búsqueda.
HTTPS, o el protocolo de conexión cifrada, se conecta de forma gratuita a todos nuestros sitios web, no requiere ningún esfuerzo adicional ni conocimientos técnicos. Algunas personas creen que los sitios web con certificados SSL son mejor indexados por los motores de búsqueda.
Páginas de destino personalizadas y geolocalizadas
Las páginas de destino múltiples y las páginas de destino geolocalizadas le permiten personalizar la página y mostrar contenidos diferentes a distintos grupos de personas. Esto es importante si estás adaptando mensajes promocionales para varias consultas, o si tu audiencia está dividida por regiones geográficas o idiomas.
Por ejemplo, si vende productos en Nueva York, Baltimore y Chicago, puede mostrar diferentes páginas web a personas de distintas ciudades. Y si vende viajes a diferentes países, puede mostrar una página de viajes a Tailandia a las personas que tienen previsto ir a Tailandia y una página de viajes a Bali a las personas que van a ir a Bali. Cuanto más se ajuste la página web a la consulta, más probabilidades habrá de que la persona se interese y permanezca en el sitio web.
Opciones de sustitución de contenidos:
1
Por la palabra en la URL (puede ser una dirección URL o una etiqueta UTM)
2
Por ubicación geográfica
3
Por sistema operativo (SO) e idioma del navegador
4
Redirigir a una página específica en función de la ubicación geográfica
Puede sustituir palabras sueltas, bloques o páginas enteras.
Creación y envío de boletines por correo electrónico con servicios de marketing por correo electrónico
Además de sitios web, puedes utilizar Tilda para crear bonitos correos electrónicos y enviar boletines. Esta función está incluida en los planes de precios, así que no tienes que pagar ningún extra por ella.
Los pasos que se siguen para crear un boletín son los mismos que para crear un sitio web: un correo electrónico se construye con bloques listos para usar, y el contenido cambia al hacer clic en el texto o la imagen directamente en el diseño.

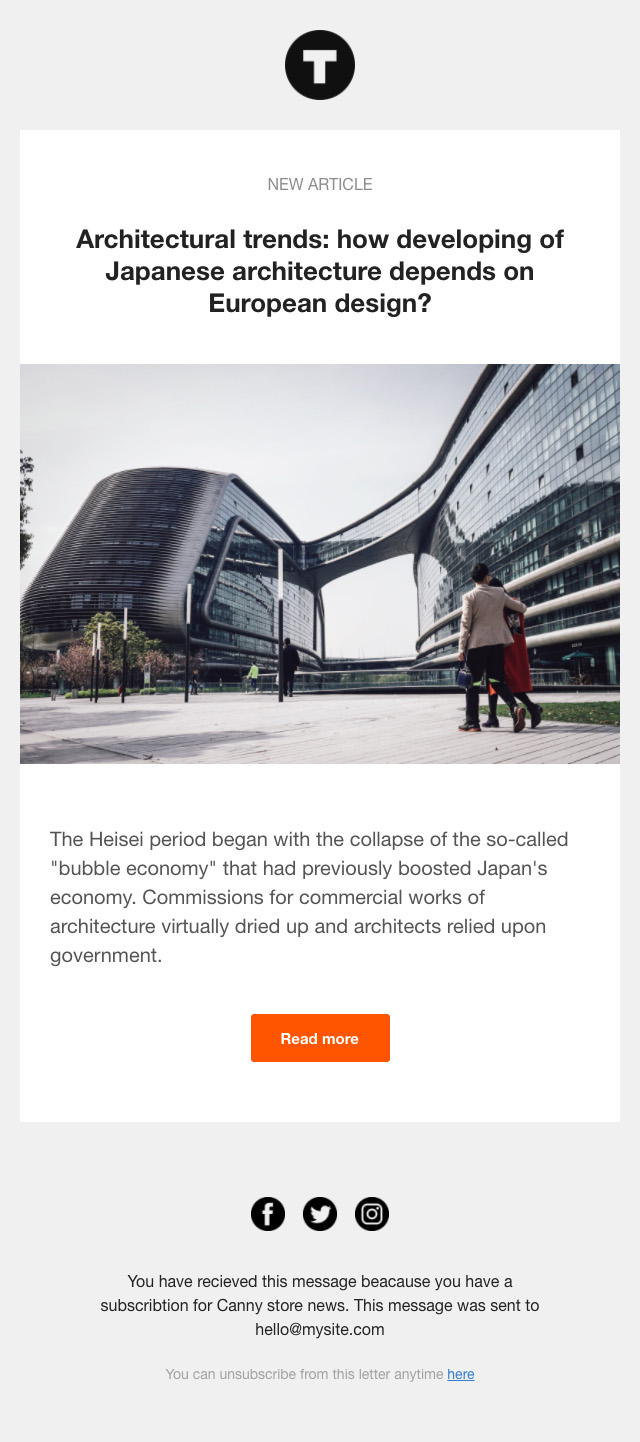
Crear un boletín en el editor Tilda
Para empezar a crear un boletín, elija una de las 11 plantillas. Las plantillas sirven como ejemplos del aspecto que pueden tener los boletines, pero no limitan su creatividad. Creadas por diseñadores a partir de bloques prefabricados, las plantillas pueden personalizarse fácilmente para adaptarlas a tus propias necesidades.







Si está familiarizado con el marketing por correo electrónico, sabrá lo complicados que son los clientes de correo electrónico: Los correos electrónicos que se ven bien en un navegador pueden ser completamente ilegibles en una aplicación de correo electrónico en el teléfono. Cuando diseñamos nuestro Constructor de Campañas de Email, establecimos una prioridad: Los correos electrónicos deben ser legibles y mostrarse bien en cualquier dispositivo y en cualquier aplicación. Todo lo que queda es llenarlos de buen contenido.
Puede conectarse a MailChimp, SendGrid o UniSender para enviar el boletín. En este caso, los correos electrónicos se pueden enviar directamente desde Tilda a las listas de contactos registradas en el servicio de correo.
La exportación de códigos se puede utilizar para cualquier otro servicio de correo. No necesita configurar nada adicional, el proceso es muy sencillo: Publica tu email, haz clic en "Copiar código", ve a tu servicio de mailing, selecciona "Pegar código" y ¡listo! El boletín está listo para ser enviado.
Puede conectarse a MailChimp, SendGrid o UniSender para enviar el boletín. En este caso, los correos electrónicos se pueden enviar directamente desde Tilda a las listas de contactos registradas en el servicio de correo.
La exportación de códigos se puede utilizar para cualquier otro servicio de correo. No necesita configurar nada adicional, el proceso es muy sencillo: Publica tu email, haz clic en "Copiar código", ve a tu servicio de mailing, selecciona "Pegar código" y ¡listo! El boletín está listo para ser enviado.
Publicación de noticias y blogs
Tilda Feeds Esta función, disponible en todos los planes de precios, simplifica la publicación de noticias y blogs diarios en su sitio web.
Las entradas se crean en un panel de control fácil de usar. El editor de texto tiene todas las herramientas básicas de diseño: Imágenes, vídeos, citas, separadores, prefacios y títulos. Se pueden añadir etiquetas (secciones) al post para mejorar la navegación.
Los posts aparecerán automáticamente en el sitio web en un bloque con un feed conectado. Las entradas pueden programarse con antelación y se publicarán automáticamente.
Los posts aparecerán automáticamente en el sitio web en un bloque con un feed conectado. Las entradas pueden programarse con antelación y se publicarán automáticamente.
Características adicionales:
- Puede enlazar una entrada a una página independiente (un artículo largo, por ejemplo)
- Se crea automáticamente una URL única para cada entrada
- Ajustes SEO y de previsualización de redes sociales
- Feeds están diseñados con bloques de la sección dedicada "Noticias y Feeds " categoría
- Las entradas relevantes pueden mostrarse en el feed, otras pueden ocultarse
- Las publicaciones de feeds admiten turbo-páginas y AMP, también se genera automáticamente un feed RSS
Feeds panel


Bloques de "Noticias y Feeds " categoría

Panel de edición posterior

Área de miembros en su sitio web
El Área de Miembros le permite limitar el acceso a contenidos exclusivos de su sitio web, como información privada para clientes, participantes en eventos o socios.
Puedes añadir usuarios manualmente enviándoles por correo electrónico enlaces de invitación a sus cuentas personales o dejar que se registren por su cuenta. Cree grupos con distintos niveles de acceso, añada usuarios y abra distintos conjuntos de páginas a diferentes grupos. Es especialmente útil para crear cursos o escuelas en línea.

Formulario de inscripción

El Área de Miembros puede configurarse en la Configuración del Sitio, pestaña Miembros
Editar los datos del usuario
Crear grupos de acceso para diferentes páginas exclusivas del sitio web
Añadir usuarios y asignarlos a grupos de acceso
El área de miembros estará ubicada en su dominio
Una visión clara de los grupos disponibles para el usuario
Editar el conjunto de páginas disponibles para cada grupo


Interfaz del grupo de acceso. Gestión de usuarios y páginas disponibles
Exportación de código y API
La exportación de código se utiliza cuando ya tienes un sitio web de varias páginas y quieres complementarlo con páginas creadas en Tilda. Cuando exportas, obtienes un archivo con imágenes estáticas, archivos HTML, JS y CSS. Coloca los archivos en una carpeta de tu servidor y tu sitio web crecerá con unas bonitas páginas web de Tilda.
Si el contenido debe actualizarse con regularidad, puede configurar una sincronización API. En este caso, los cambios realizados en la página y publicados en Tilda se aplicarán automáticamente en su sitio web.
Seguridad y alta velocidad de carga de la página
Protección DDoS
Todos los sitios web, independientemente del plan de precios, están protegidos por defecto contra ataques DDoS con equipos especiales.
Entrega optimizada de imágenes
CDN, o Red de Entrega de Contenidos
La Red de Entrega de Contenidos (CDN) le permite almacenar contenidos en servidores distribuidos geográficamente y entrega las imágenes más rápidamente, teniendo en cuenta la ubicación de sus visitantes. Por ejemplo, si un usuario se encuentra en Berlín, recibirá una imagen de Alemania, no de Estados Unidos o Reino Unido.
Lazy Load
Lazy Load es una tecnología de carga retardada de imágenes. Cuando un visitante entra en un sitio web, las imágenes se cargan secuencialmente a medida que se desplaza por el sitio en lugar de todas a la vez. Esto tiene un impacto positivo en la velocidad de carga del sitio web.
Compatibilidad con WebP
Tilda convierte automáticamente todas las imágenes del sitio web a WebP. Este formato de última generación permite una compresión que reduce el tamaño de la imagen hasta un 35% en comparación con JPEG sin pérdida de calidad. No necesita subir imágenes a su sitio web en formato WebP, Tilda las convertirá por usted. El tamaño total de las imágenes se reduce 3 veces tras la optimización.
La Red de Entrega de Contenidos (CDN) le permite almacenar contenidos en servidores distribuidos geográficamente y entrega las imágenes más rápidamente, teniendo en cuenta la ubicación de sus visitantes. Por ejemplo, si un usuario se encuentra en Berlín, recibirá una imagen de Alemania, no de Estados Unidos o Reino Unido.
Lazy Load
Lazy Load es una tecnología de carga retardada de imágenes. Cuando un visitante entra en un sitio web, las imágenes se cargan secuencialmente a medida que se desplaza por el sitio en lugar de todas a la vez. Esto tiene un impacto positivo en la velocidad de carga del sitio web.
Compatibilidad con WebP
Tilda convierte automáticamente todas las imágenes del sitio web a WebP. Este formato de última generación permite una compresión que reduce el tamaño de la imagen hasta un 35% en comparación con JPEG sin pérdida de calidad. No necesita subir imágenes a su sitio web en formato WebP, Tilda las convertirá por usted. El tamaño total de las imágenes se reduce 3 veces tras la optimización.

Adaptive Image Resizing
La tecnología detecta las dimensiones del navegador y del contenedor de diseño y, a continuación, solicita imágenes optimizadas al servidor. Si el tamaño de cada contenedor de imágenes es de 450 x 300 px, el visitante no recibirá una foto original, sino una escalada según las dimensiones del contenedor. Y si una persona visita el sitio web desde un teléfono móvil, el script solicitará al servidor una imagen recortada para ajustarse a la pantalla con la resolución deseada.
Pantallas retina y conexión lenta a Internet
Si un visitante utiliza una pantalla con mayor densidad de píxeles, el script lo reconocerá y solicitará al servidor una imagen de alta resolución. De este modo, las imágenes aparecerán nítidas en los dispositivos Retina. Aunque en caso de que la conexión sea lenta (si un visitante navega desde el campo, por ejemplo), el sistema solicitará una imagen más pequeña. Esto evitará que la velocidad de carga de la página disminuya.
La tecnología detecta las dimensiones del navegador y del contenedor de diseño y, a continuación, solicita imágenes optimizadas al servidor. Si el tamaño de cada contenedor de imágenes es de 450 x 300 px, el visitante no recibirá una foto original, sino una escalada según las dimensiones del contenedor. Y si una persona visita el sitio web desde un teléfono móvil, el script solicitará al servidor una imagen recortada para ajustarse a la pantalla con la resolución deseada.
Pantallas retina y conexión lenta a Internet
Si un visitante utiliza una pantalla con mayor densidad de píxeles, el script lo reconocerá y solicitará al servidor una imagen de alta resolución. De este modo, las imágenes aparecerán nítidas en los dispositivos Retina. Aunque en caso de que la conexión sea lenta (si un visitante navega desde el campo, por ejemplo), el sistema solicitará una imagen más pequeña. Esto evitará que la velocidad de carga de la página disminuya.
Asistencia al cliente y tutoriales
Las guías y tutoriales detallados de nuestro Centro de ayuda cubren todas las cuestiones relacionadas con la creación de un sitio web en Tilda.
El equipo de soporte de Tilda responde a las consultas de los clientes a través del formulario del panel de control o directamente por correo electrónico.
Los tutoriales en vídeo le ayudarán a aprender cómo crear una página de destino o sitios web de varias páginas, tiendas online o blogs, y le mostrarán cómo funcionan el editor Zero Block y otras funciones.
Además, puede inscribirse en uno de nuestros seminarios web gratuitos que se celebran con regularidad. Nuestros seminarios web para principiantes te introducen en el funcionamiento de Tilda, mientras que los talleres sobre temas específicos te ayudan a comprender temas más concretos, como el comercio electrónico, los cursos en línea, las páginas de destino, etc., para que puedas crear sitios web bonitos y eficaces.
Los tutoriales en vídeo le ayudarán a aprender cómo crear una página de destino o sitios web de varias páginas, tiendas online o blogs, y le mostrarán cómo funcionan el editor Zero Block y otras funciones.
Además, puede inscribirse en uno de nuestros seminarios web gratuitos que se celebran con regularidad. Nuestros seminarios web para principiantes te introducen en el funcionamiento de Tilda, mientras que los talleres sobre temas específicos te ayudan a comprender temas más concretos, como el comercio electrónico, los cursos en línea, las páginas de destino, etc., para que puedas crear sitios web bonitos y eficaces.
Aprendizaje y desarrollo
Hemos lanzado Tilda Education para ayudar a la gente no sólo a crear sitios web, sino también a aprender y desarrollar sus habilidades. Hemos publicado un curso definitivo sobre páginas de aterrizaje y estamos preparando más contenidos educativos.
"Cómo construir una página de aterrizaje" es un libro de texto que te enseña a construir, diseñar y lanzar páginas de aterrizaje que conviertan y aumenten el número de clientes.
Libro de texto en línea gratuito"Cómo crear una página de aterrizaje"

También publicamos periódicamente guías educativas y artículos sobre diseño y marketing con consejos prácticos y sugerencias de expertos para crear y promocionar sitios web e inspirar la creación de proyectos interesantes.
¿Para quién es Tilda? Opiniones de clientes y ejemplos de sitios web de Tilda
Tilda ha dado un nuevo enfoque a la creación de sitios web y ha cambiado la actitud hacia los creadores de sitios web en general. Lo que hace único a Tilda es que lo utilizan tanto marcas conocidas como empresarios noveles que aún no pueden contratar a un equipo de programadores y diseñadores.
Puerto de Zeebrugge, Launch, RedCarey Media, Mentorama, Engenheiros sem Fronteiras, EBAC, Skillspace, Forge, BASK, Simla, CollabHR, Dynamic Aspect, Vinilink, Nomads y otras empresas agradecen el tiempo y las oportunidades que Tilda les brinda.
Tilda es adecuada para:
- Empresarios que quieren hacer una página web para su negocio por su cuenta.
- Profesionales del marketing que crean páginas de destino, páginas de eventos, promociones o proyectos especiales.
- Diseñadores que crean sitios web para clientes.
- Empresas que desean que el mantenimiento de su sitio web sea sencillo.
- Medios de comunicación y blogueros que quieran diseñar sus contenidos de forma inusual.
- Empresarios que quieren hacer una página web para su negocio por su cuenta.
- Profesionales del marketing que crean páginas de destino, páginas de eventos, promociones o proyectos especiales.
- Diseñadores que crean sitios web para clientes.
- Empresas que desean que el mantenimiento de su sitio web sea sencillo.
- Medios de comunicación y blogueros que quieran diseñar sus contenidos de forma inusual.
Ejemplos de sitios web Tilda

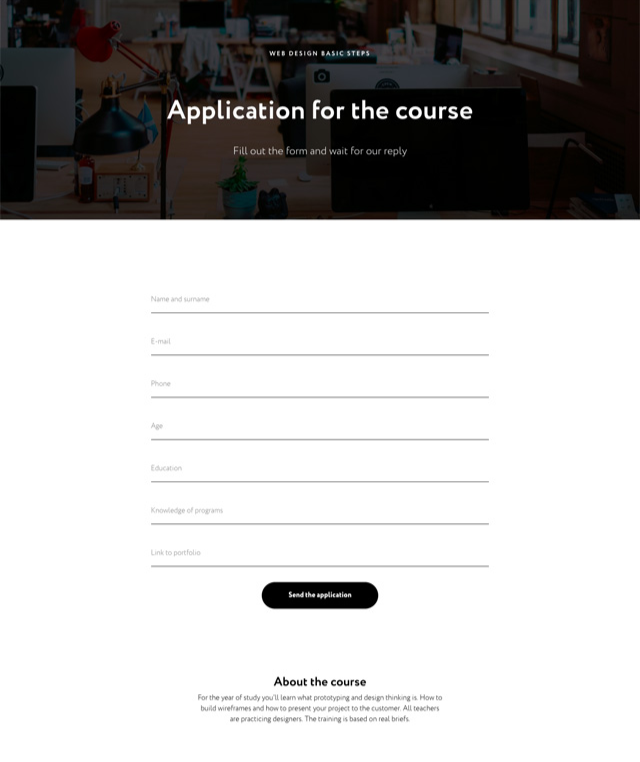
Página de aterrizaje

Página corporativa

Página de aterrizaje de productos informáticos

Sitio web corporativo de varias páginas

Proyecto especial

Página de destino del producto

Página de inicio de la aplicación

Página web y tienda en línea del viñedo francés

Página de inicio de los servicios comerciales

Biblioteca en línea de diapositivas

Escuela en línea

Sitio web de la aplicación móvil
Testimonios de clientes
Puede leer lo que los expertos profesionales escriben sobre Tilda en Techradar, Smashing Magazine, Techcrunch, SuperbWebsiteBuilders y otros recursos.
Aquí tiene algunos testimonios de nuestros clientes:
Aquí tiene algunos testimonios de nuestros clientes:
Planes de precios
Qué diferencia a Tilda de otros creadores de sitios web:
- Puede crear un sitio web gratis
- Sólo hay dos planes de pago, y es muy fácil entenderlos
- Puede crear un sitio web gratis
- Sólo hay dos planes de pago, y es muy fácil entenderlos
Tilda Personal: Todas las características de la plataforma, incluyendo boletines, formularios online, CRM, estadísticas, código personalizado, tienda online y sistemas de pago.
Tilda Business: Lo mismo + exportación de código y la posibilidad de crear 5 sitios web.
Mientras que otros creadores de sitios web dividen las funciones y piden cuotas adicionales para habilitar estadísticas, formularios en línea o herramientas de comercio electrónico, los planes de Tilda incluyen todas las funciones.
Tilda Business: Lo mismo + exportación de código y la posibilidad de crear 5 sitios web.
Mientras que otros creadores de sitios web dividen las funciones y piden cuotas adicionales para habilitar estadísticas, formularios en línea o herramientas de comercio electrónico, los planes de Tilda incluyen todas las funciones.
Plan gratuito Tilda
Precio: Gratis
Efectivamente, puedes crear y publicar un sitio web en Tilda de forma gratuita y no se trata de una promoción limitada en el tiempo. Puede personalizar la URL de su sitio web, por ejemplo, mysite.tilda.ws, y enviar el enlace a sus amigos o clientes, hacer publicidad, promocionarlo en las redes sociales y añadirlo a su perfil.
Efectivamente, puedes crear y publicar un sitio web en Tilda de forma gratuita y no se trata de una promoción limitada en el tiempo. Puede personalizar la URL de su sitio web, por ejemplo, mysite.tilda.ws, y enviar el enlace a sus amigos o clientes, hacer publicidad, promocionarlo en las redes sociales y añadirlo a su perfil.
Plan Personal Tilda
Precio: 10 $ al mes con una suscripción anual
Conecte su propio dominio, configure formularios en línea, integre servicios de terceros, cree una tienda en línea, inserte código HTML personalizado, utilice un sistema CRM incorporado y mucho más. El periodo de prueba gratuito ofrece 2 semanas de Plan Personal gratis, sin necesidad de tarjeta. Después del periodo de prueba, puedes volver al plan gratuito, todo el trabajo se guardará.
Conecte su propio dominio, configure formularios en línea, integre servicios de terceros, cree una tienda en línea, inserte código HTML personalizado, utilice un sistema CRM incorporado y mucho más. El periodo de prueba gratuito ofrece 2 semanas de Plan Personal gratis, sin necesidad de tarjeta. Después del periodo de prueba, puedes volver al plan gratuito, todo el trabajo se guardará.
Plan de negocio de Tilda
Precio: 20 $ al mes con una suscripción anual
Adecuado para empresas que tienen varios sitios web: el coste por sitio web sale a 4 $ al mes; también es ideal para diseñadores que crean sitios web para clientes y trabajan simultáneamente en varios proyectos, y para desarrolladores que quieren exportar código.
Adecuado para empresas que tienen varios sitios web: el coste por sitio web sale a 4 $ al mes; también es ideal para diseñadores que crean sitios web para clientes y trabajan simultáneamente en varios proyectos, y para desarrolladores que quieren exportar código.
Resumen
Puedes crear cualquier sitio web -páginas de aterrizaje, tiendas online, sitios web empresariales, cursos online, páginas promocionales, etc.- por tu cuenta. Nadie puede contar la historia del negocio mejor que el fundador, y Tilda le ayudará con el diseño: el sitio web será bonito y fácil de usar.
Por el momento, la plataforma le permite implementar todas las características de los sitios web modernos. Aunque la web cambia constantemente, la característica distintiva de Tilda es que la plataforma se mejora continuamente. Puedes ver cómo evoluciona la plataforma en nuestros informes anuales de 2017, 2018, 2019 y 2020. Es el resultado del esfuerzo conjunto de personas que trabajan en el producto del que están enamoradas para que tu negocio prospere ❤️
Por el momento, la plataforma le permite implementar todas las características de los sitios web modernos. Aunque la web cambia constantemente, la característica distintiva de Tilda es que la plataforma se mejora continuamente. Puedes ver cómo evoluciona la plataforma en nuestros informes anuales de 2017, 2018, 2019 y 2020. Es el resultado del esfuerzo conjunto de personas que trabajan en el producto del que están enamoradas para que tu negocio prospere ❤️
Si te gusta Tilda o este artículo te ha resultado útil, compártelo con tus amigos en las redes sociales.
El sitio web con el que sueña empieza aquí mismo












