¿Por qué no funciona Google Maps?
Google ha introducido cambios en las Condiciones de servicio de Google Maps Platform. Ahora, si quieres añadir un mapa de Google a tu sitio web, tienes que obtener una clave API de JavaScript y añadirla en el panel Configuración del bloque de mapas. Ve a la página "Obtener una clave API": https://developers.google.com/maps/documentation/javascript/get-api-key y sigue los pasos para Crear claves de API.
Estos son los pasos que debe seguir:
- Si es necesario, inicia sesión en tu cuenta de Google. A continuación, haga clic en "Nuevo proyecto".
- En el campo de entrada "Nombre del proyecto", escriba el nombre de su proyecto. Se utilizará en la consola en la nube de Google.
- Una vez creado el proyecto, seleccione"Maps JavaScript API". Para activarla, pulse el botón "Activar".
- Para crear credenciales, en "API y servicios", seleccione Credenciales → haga clic en "Crear credenciales", y seleccione la clave API.
- En Restricciones de aplicación, seleccione Remitentes HTTP (sitios web) → a continuación, en "Restricciones de sitios web", haga clic en "Añadir un elemento" e inserte un enlace a su sitio web.
- En la sección Restricciones de API, aplique las restricciones de clave → seleccione Maps JavaScript API → Guardar.
- El sistema emitirá una clave. Cópiala.
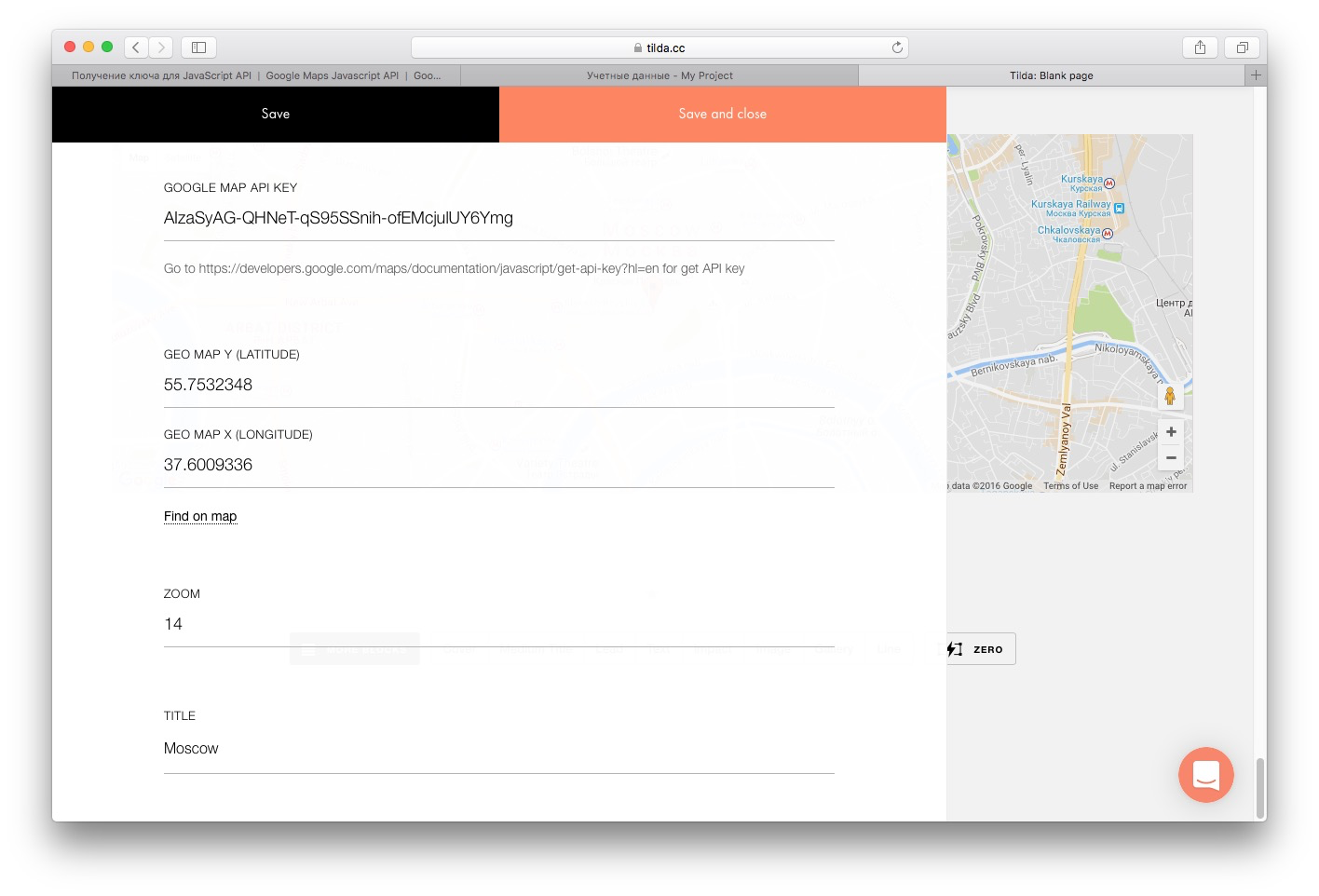
- Vaya a Tilda, añada un bloque con un mapa (por ejemplo, T143 de la categoría "Otros"), abra el panel Contenido del bloque, pegue la clave emitida en el campo "Google Map API Key", introduzca las coordenadas y publique la página.
Nota. Para completar el proceso, debe crear una cuenta de facturación de Google e introducir los datos de tu tarjeta de pago.

Preguntas similares
¿Te ha resultado útil esta respuesta?

Sí
0

No
0